When I made post #41 there were a bunch of loose ends I wanted to tighten up and features I wanted to add so I decided to take a couple of minutes this morning and see what I could come up with and I think it is much more functional now.
Here is the updated code:
Note: as i have time to experiment with the settings I am making changes to the code so you will need to delete the older code and save the newer one, for example I noticed I had set the default setting for cut width to 50 which made the projection kind of slow.
Path_to_STL_File="/home/none3/Desktop/.stl";
/*[Cut to SVG]*/
//__________________________________________
Slice_SVG=true;
Cut_svg_layer = 1; //[-200:.01:200]
Cut_width=.03;//[0:.01:200]
Rotate_svg_x=0;//[-360:.01:360]
Rotate_svg_y=0;//[-360:.01:360]
Rotate_svg_z=0;//[-360:.01:360]
/*[Cut to STL]*/
//__________________________________________
Slice_STL=false;
Cut_start = 0; //[-200:.1:400]
Cut_end= 60; //[-200:.1:400]
Rotate_x=0;//[-360:.01:360]
Rotate_y=0;//[-360:.01:360]
Rotate_z=0;//[-360:.01:360]
module Slice_to_SVG(){
if(Slice_SVG){
color("blue",alpha=.1)
%cube(400,center=true);
translate([0, 0, Cut_svg_layer])
rotate([Rotate_svg_x,Rotate_svg_y,Rotate_svg_z])
color("blue",alpha=.1)
%square(400,center=true);
color("red",alpha=.3)
%import(Path_to_STL_File);
render(){
intersection(){
color("red")
rotate([Rotate_svg_x,Rotate_svg_y,Rotate_svg_z])
import(Path_to_STL_File);
translate([0, 0,Cut_svg_layer])
rotate([Rotate_svg_x,Rotate_svg_y,Rotate_svg_z])
linear_extrude(Cut_width)
square(400,center=true);
}
}}}
module Slice_to_STL(){
if(Slice_STL){
color("blue",alpha=.1)
%cube(400,center=true);
translate([0, 0, Cut_start])
rotate([Rotate_x,Rotate_y,Rotate_z])
color("blue",alpha=.1)
%square(400,center=true);
translate([0, 0,Cut_start+ Cut_end])
rotate([Rotate_x,Rotate_y,Rotate_z])
color("red",alpha=.1)
%square(400,center=true);
render()
intersection(){
import(Path_to_STL_File);
rotate([Rotate_x,Rotate_y,Rotate_z])
translate([-200,-200, Cut_start])
linear_extrude(Cut_end,convexity=8)
square(400,Cut_start);
}}}
if (Slice_SVG){
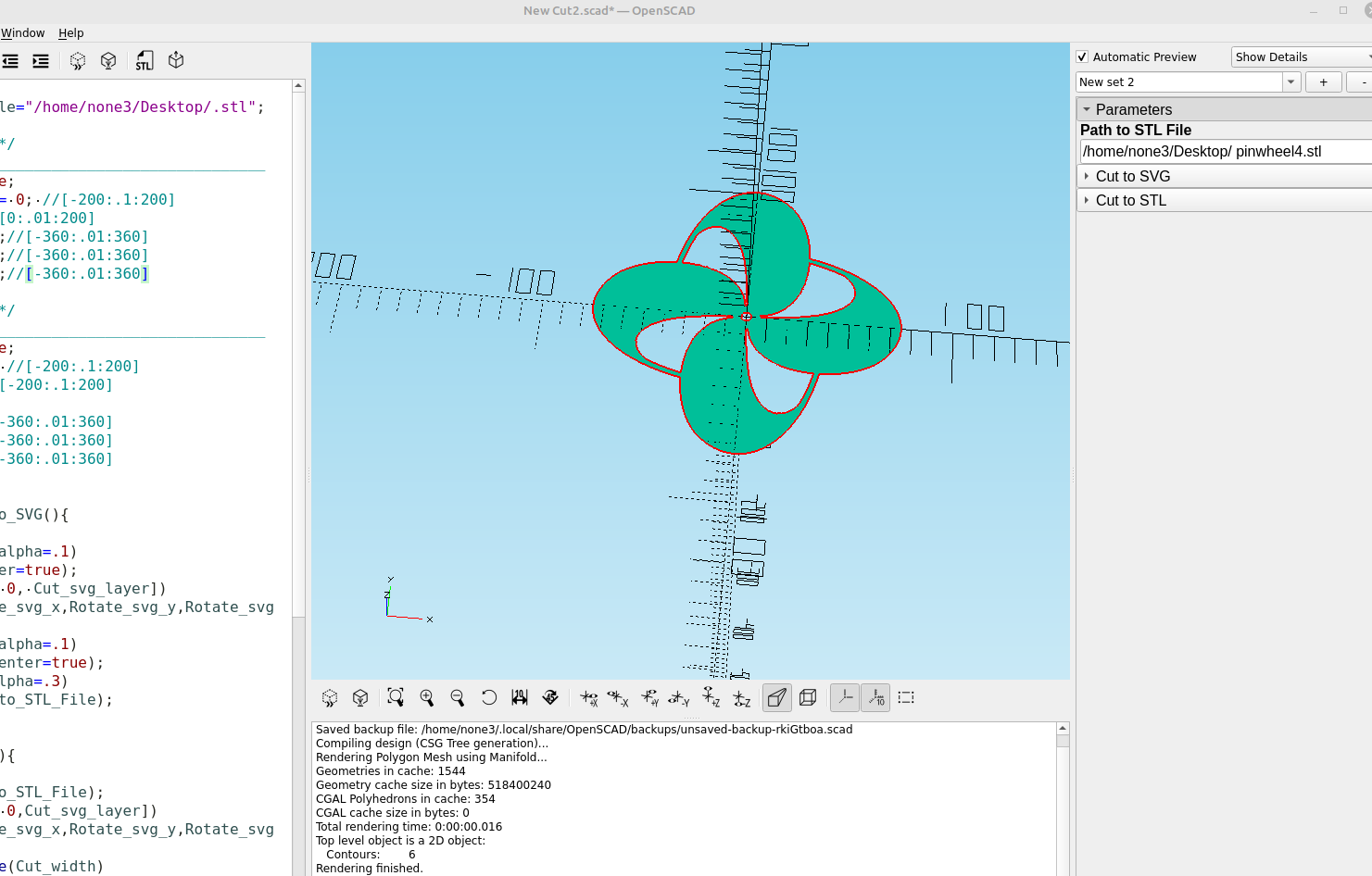
projection(){
Slice_to_SVG();
}}
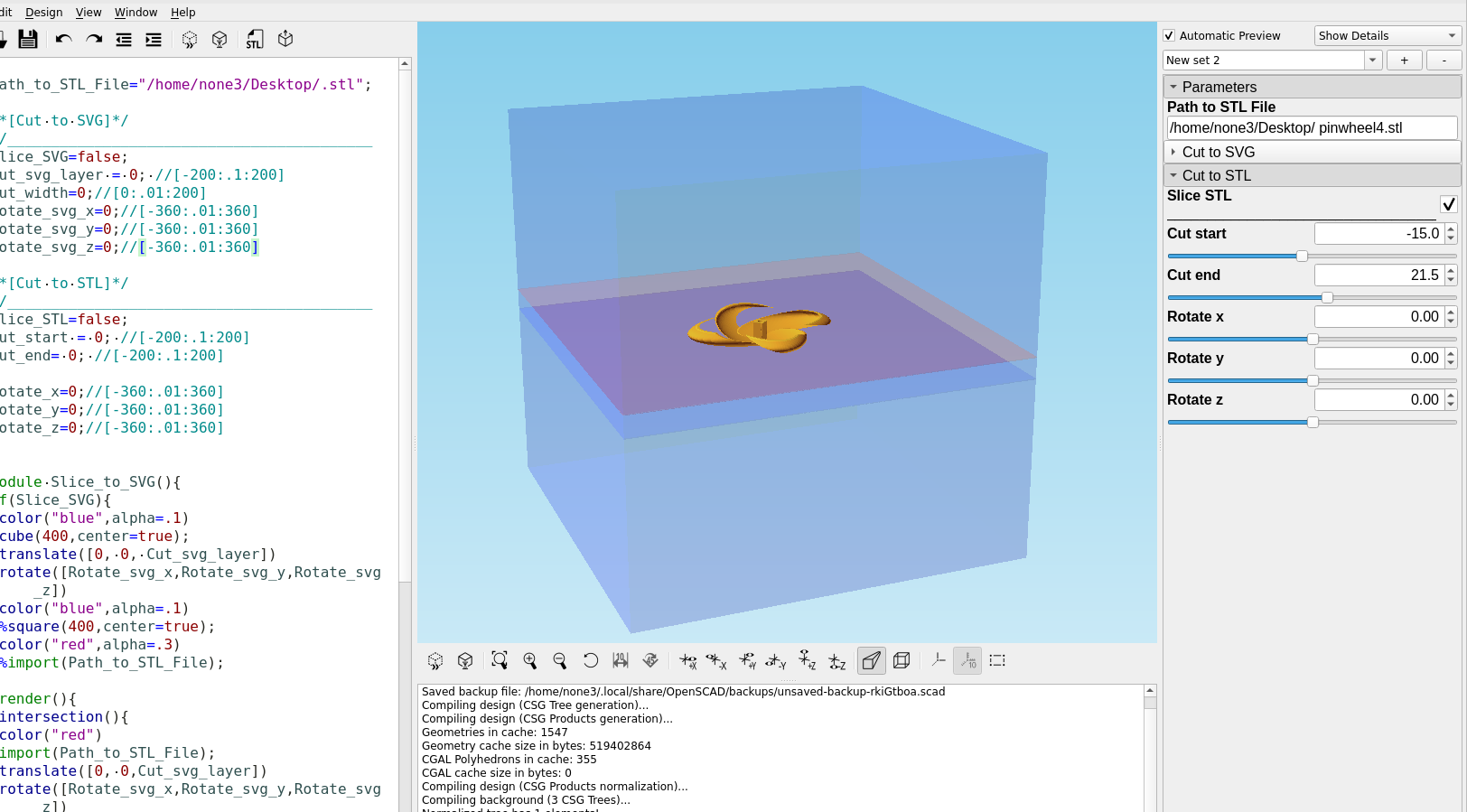
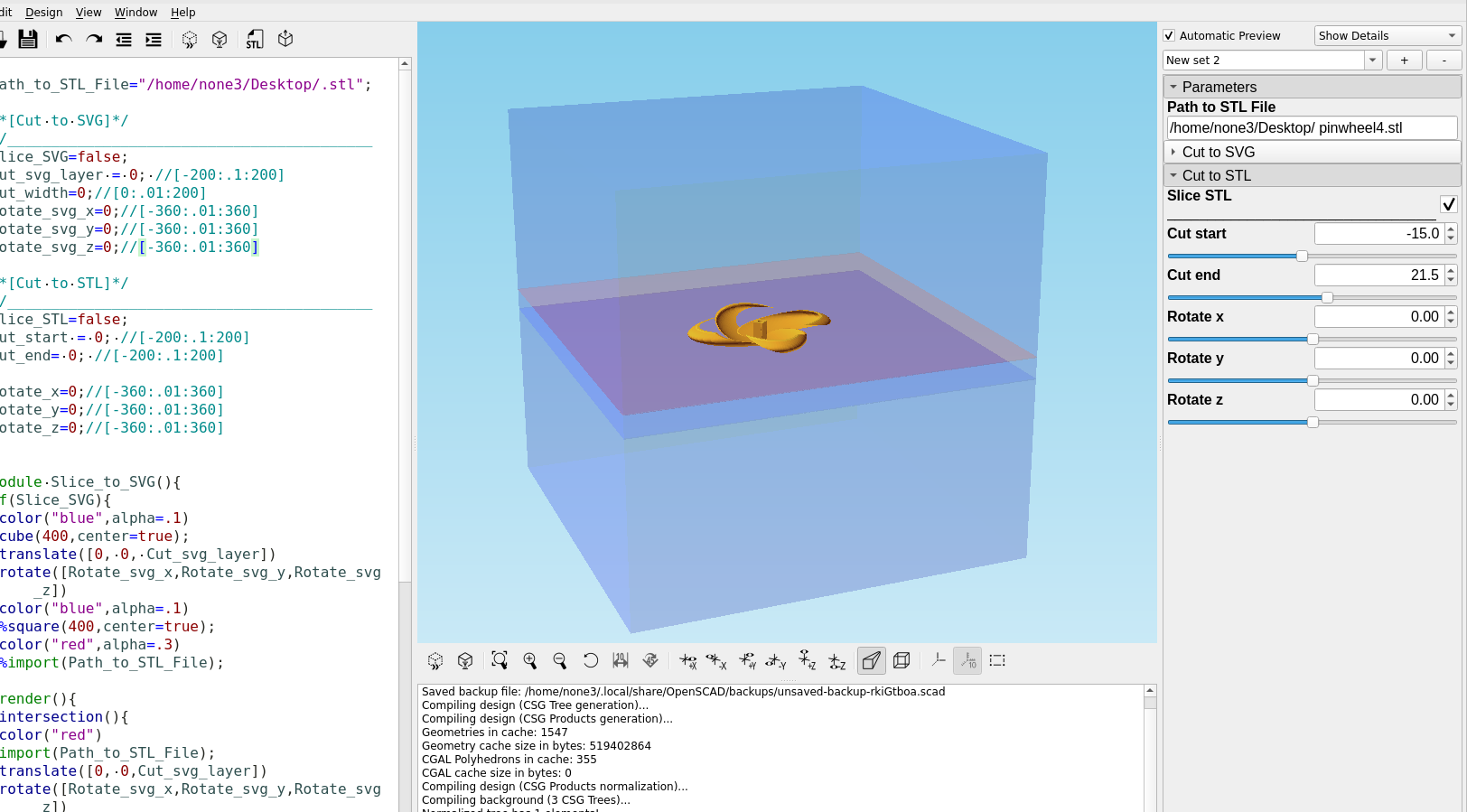
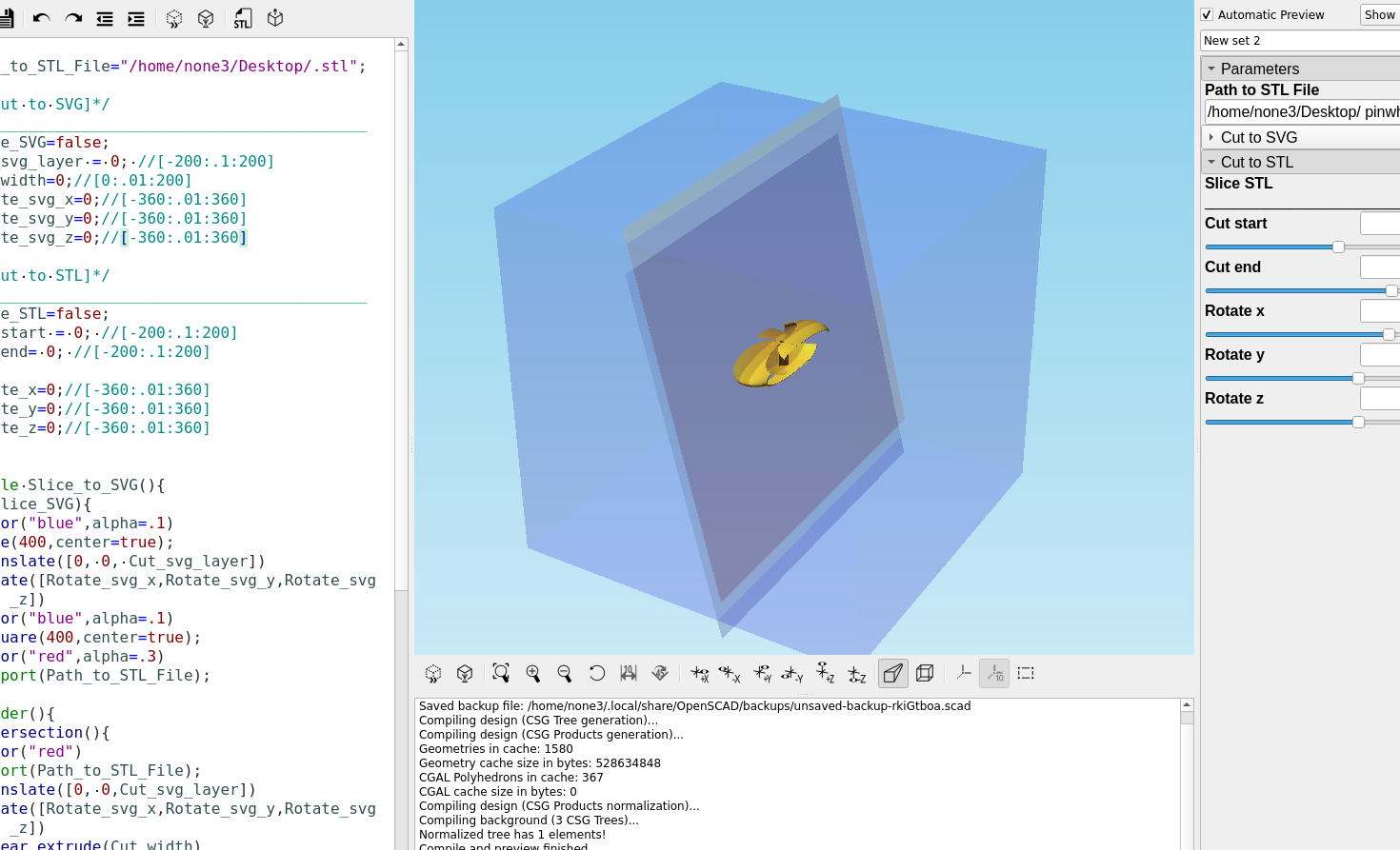
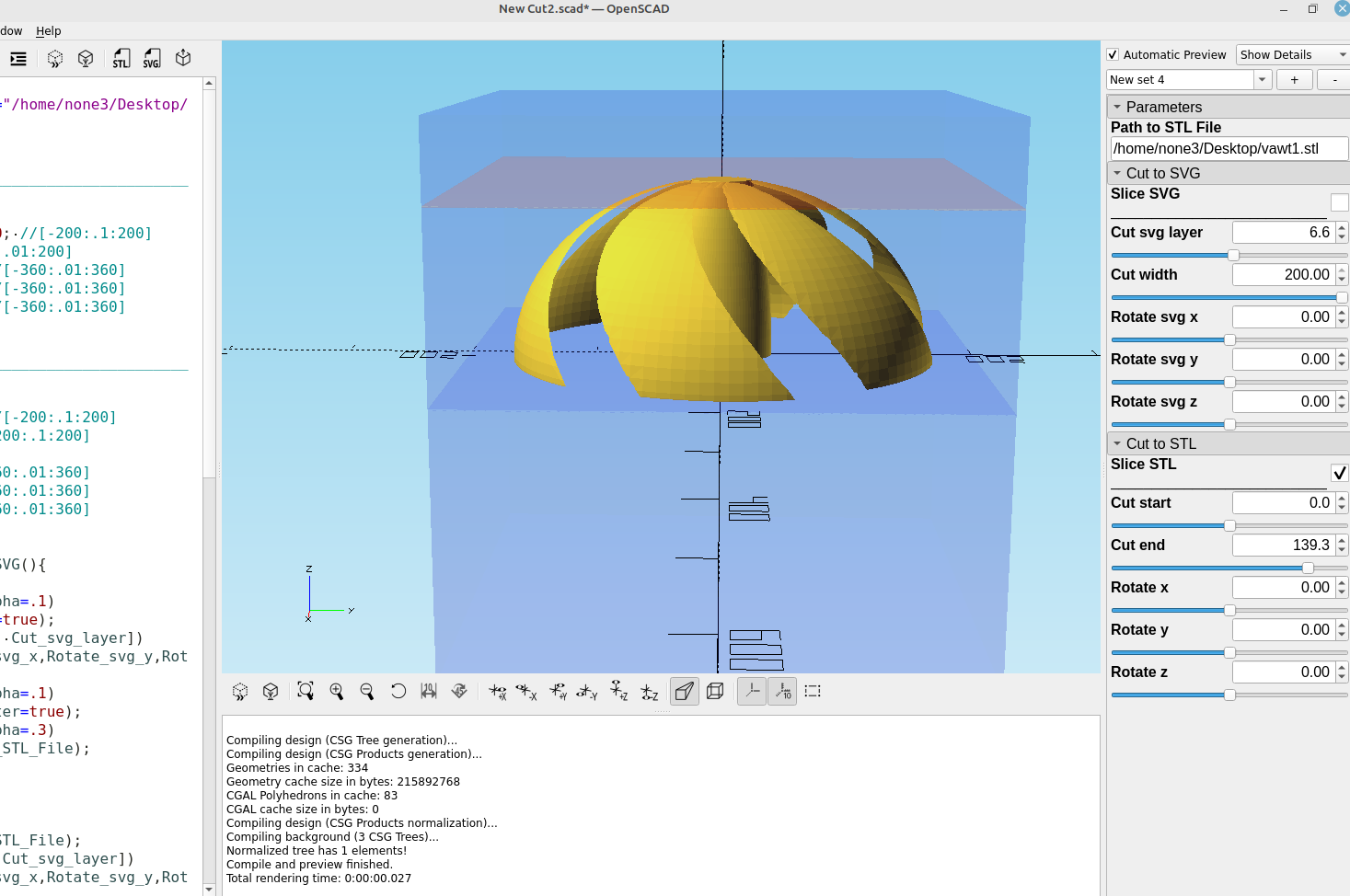
Slice_to_STL();I added a cube that represents the build area, a couple of cut planes so it's easier to see where you are slicing the model at and figured out a way to make projection() almost instantaneous because the way I was doing it before was kind of slow.
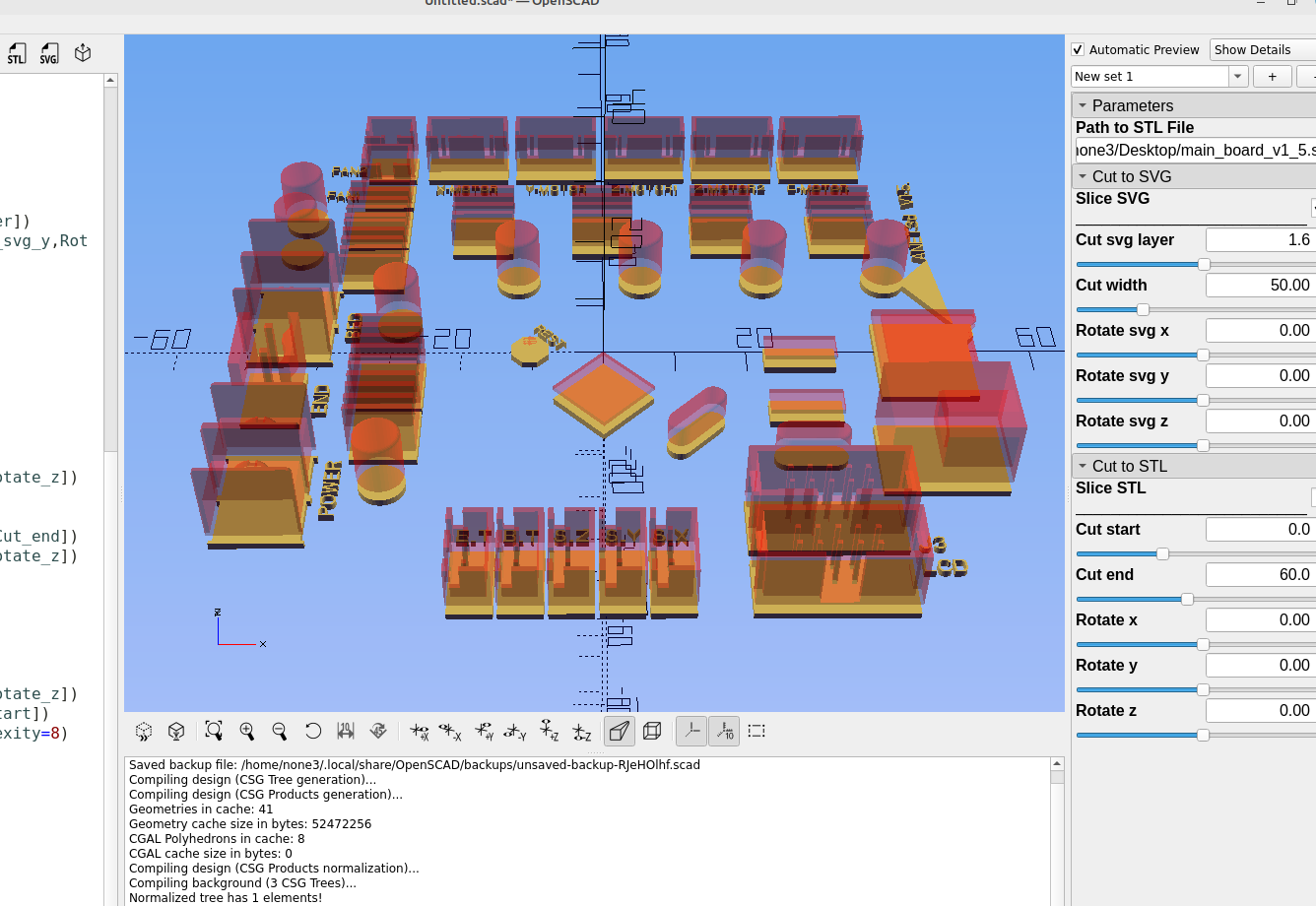
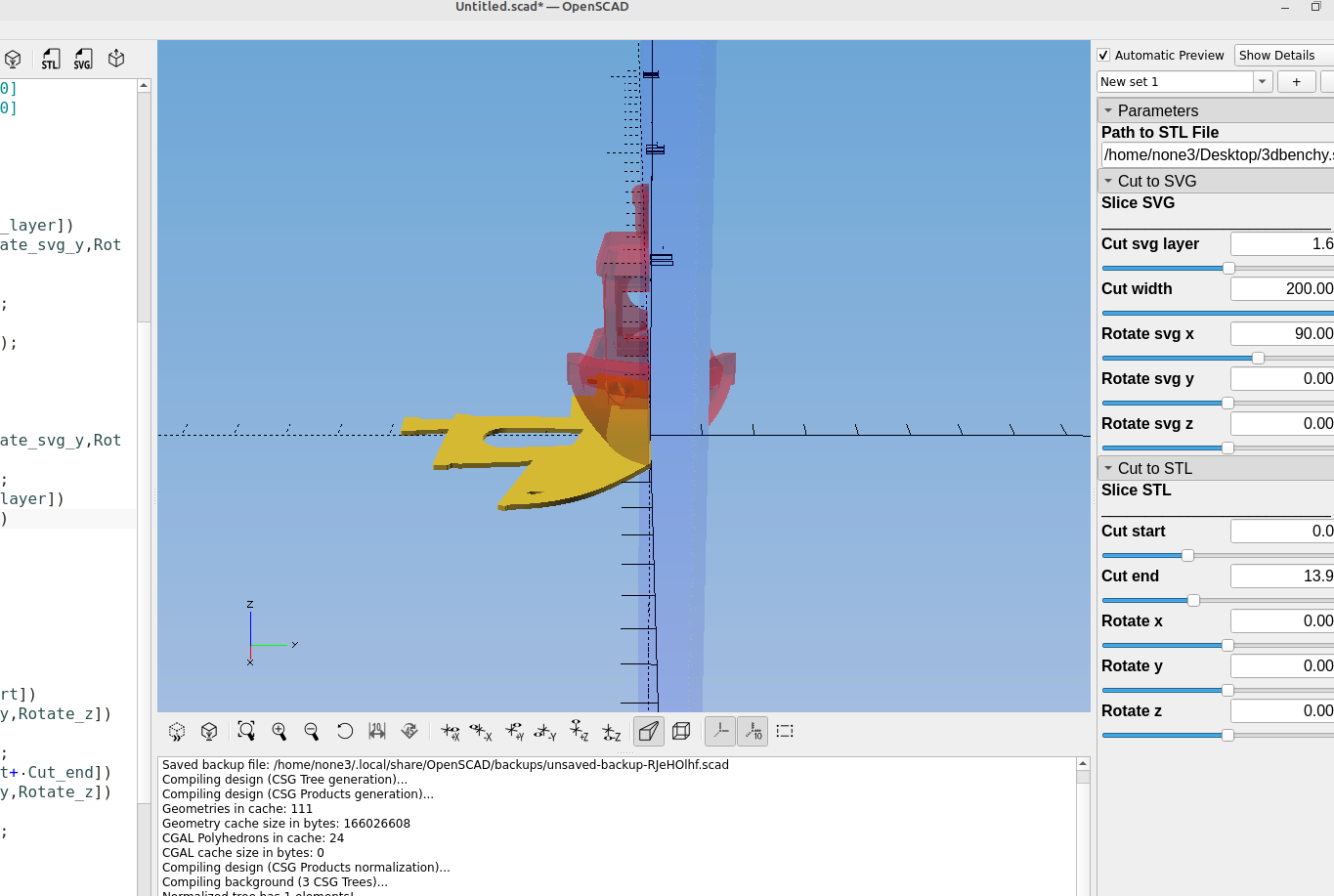
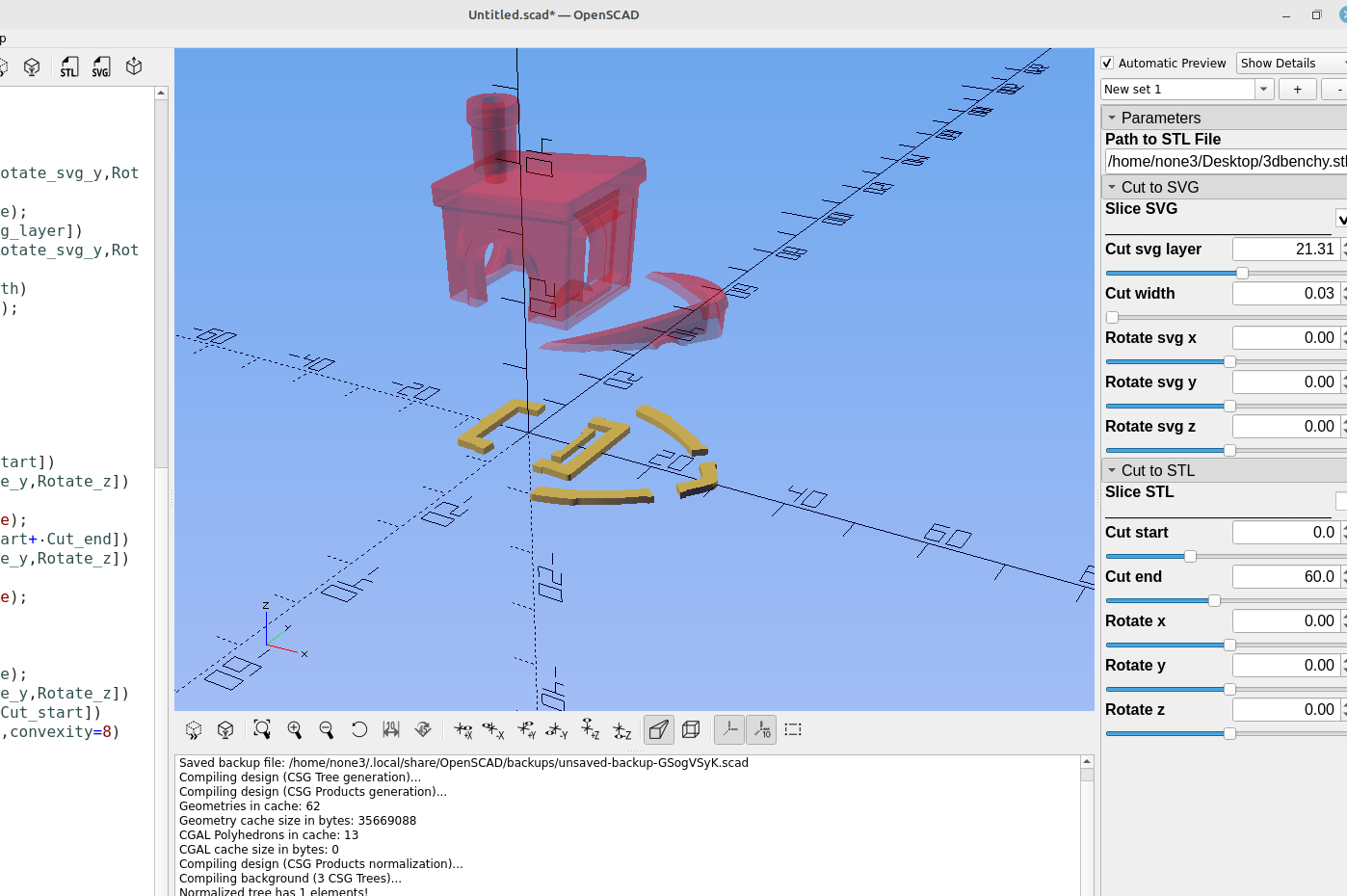
here are some screen shots:




By adding a start and end plane I am able to slice the model with much more control:





This new code is a major improvement over my last attempt, and I think it makes it a better tool for selecting sections of an STL file to work with.
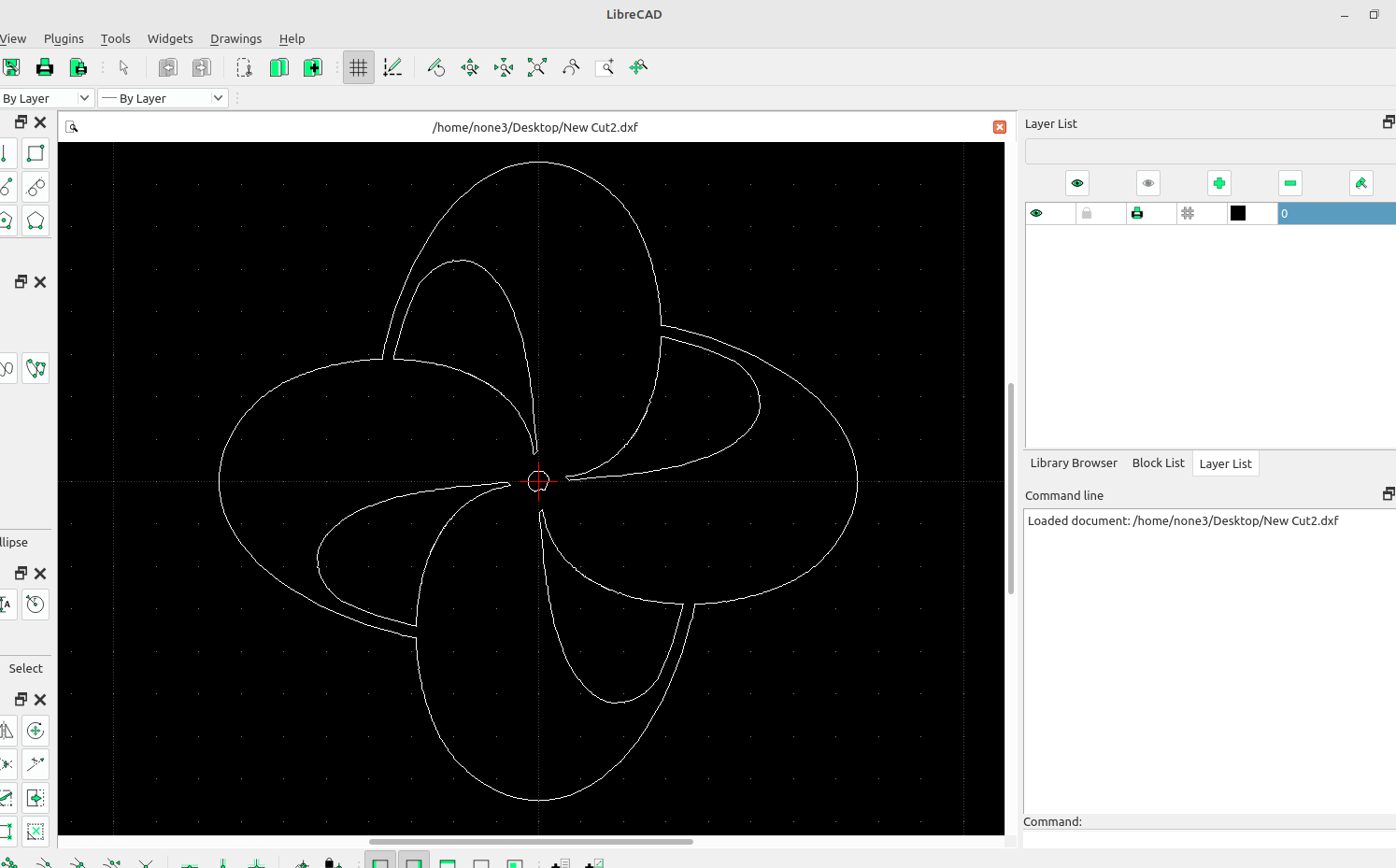
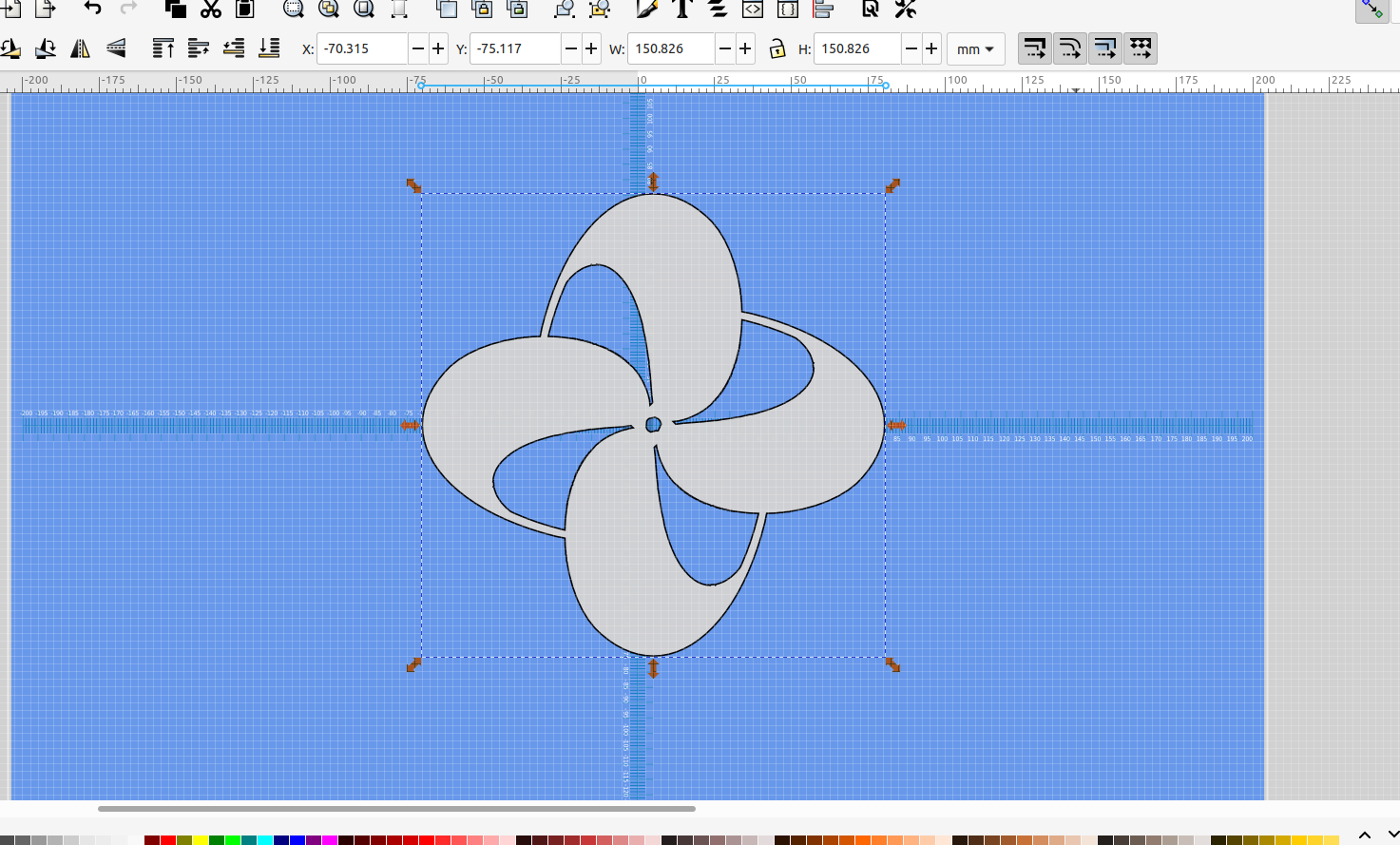
To do: automate slicing layers to multiple SVG files: < Done see posts # 92 and # 93