
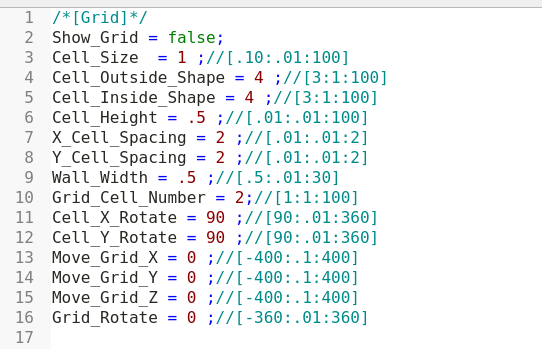
The next tool that I will add to my template is a grid design module, first I will set up the customizer menu:

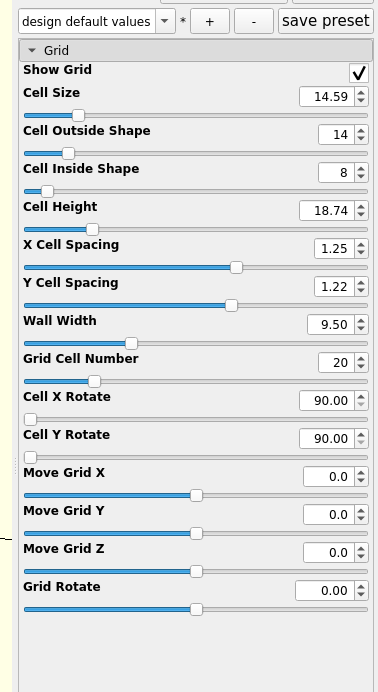
The new menus will show up in the customizer:

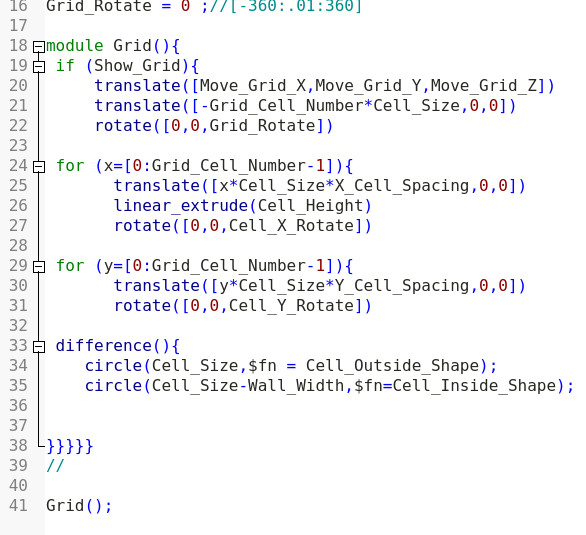
Then I will add a grid module:

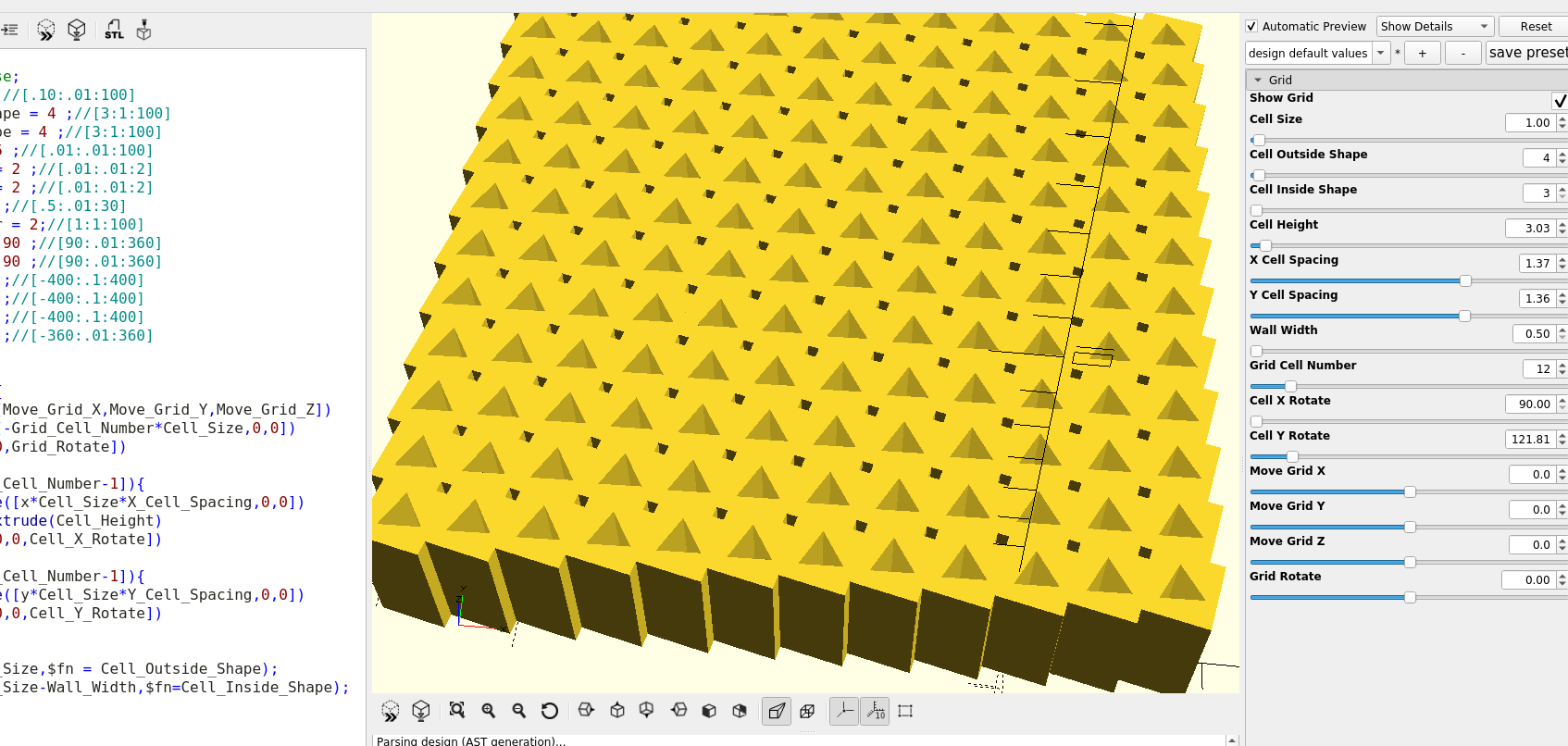
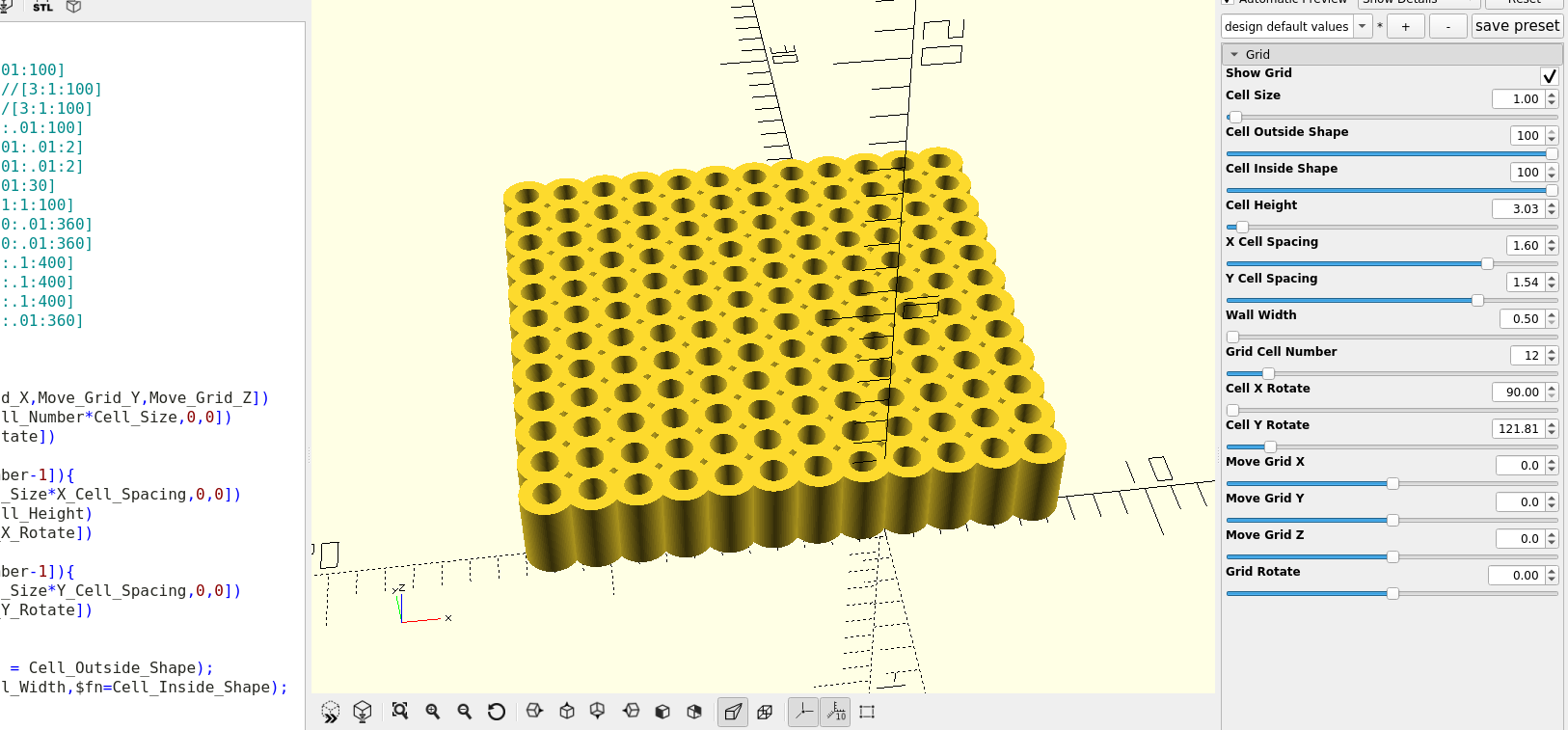
And I can adjust the settings to make my grid:


TODO list
1) Make a border module that will put an adjustable border with multiple options around the grid.
2) Make the grid fit any shape so I can use it as infill if I want.