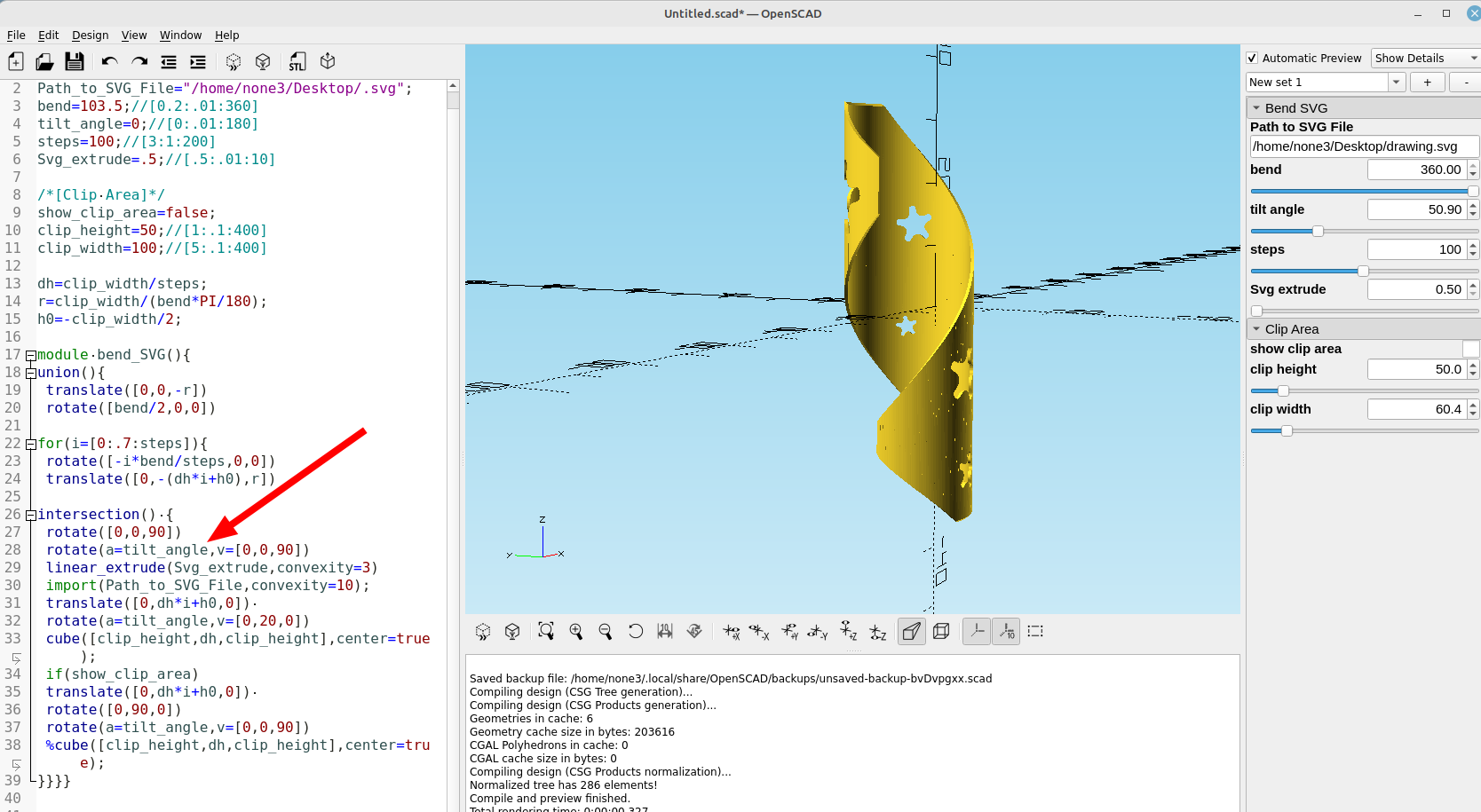
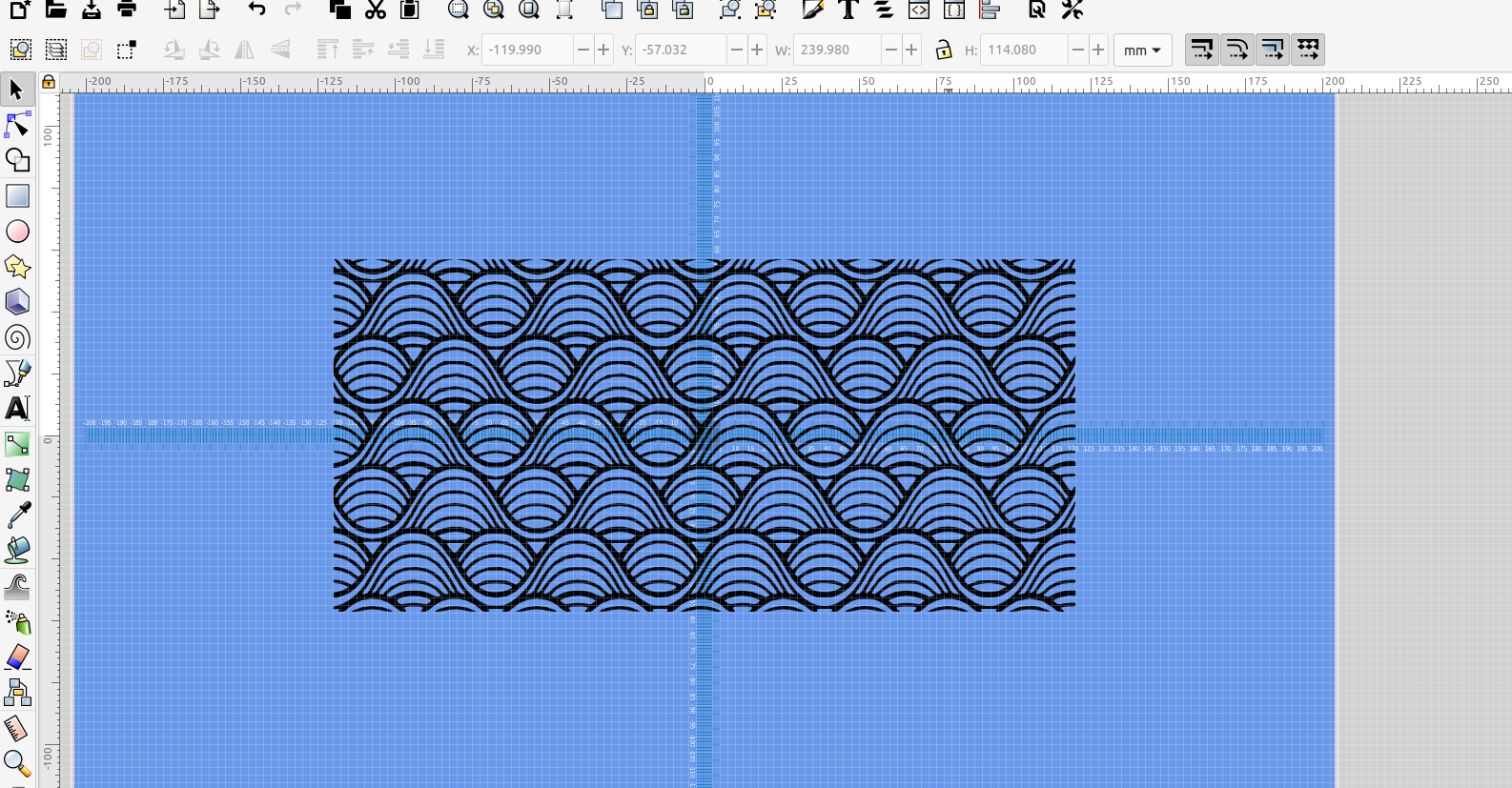
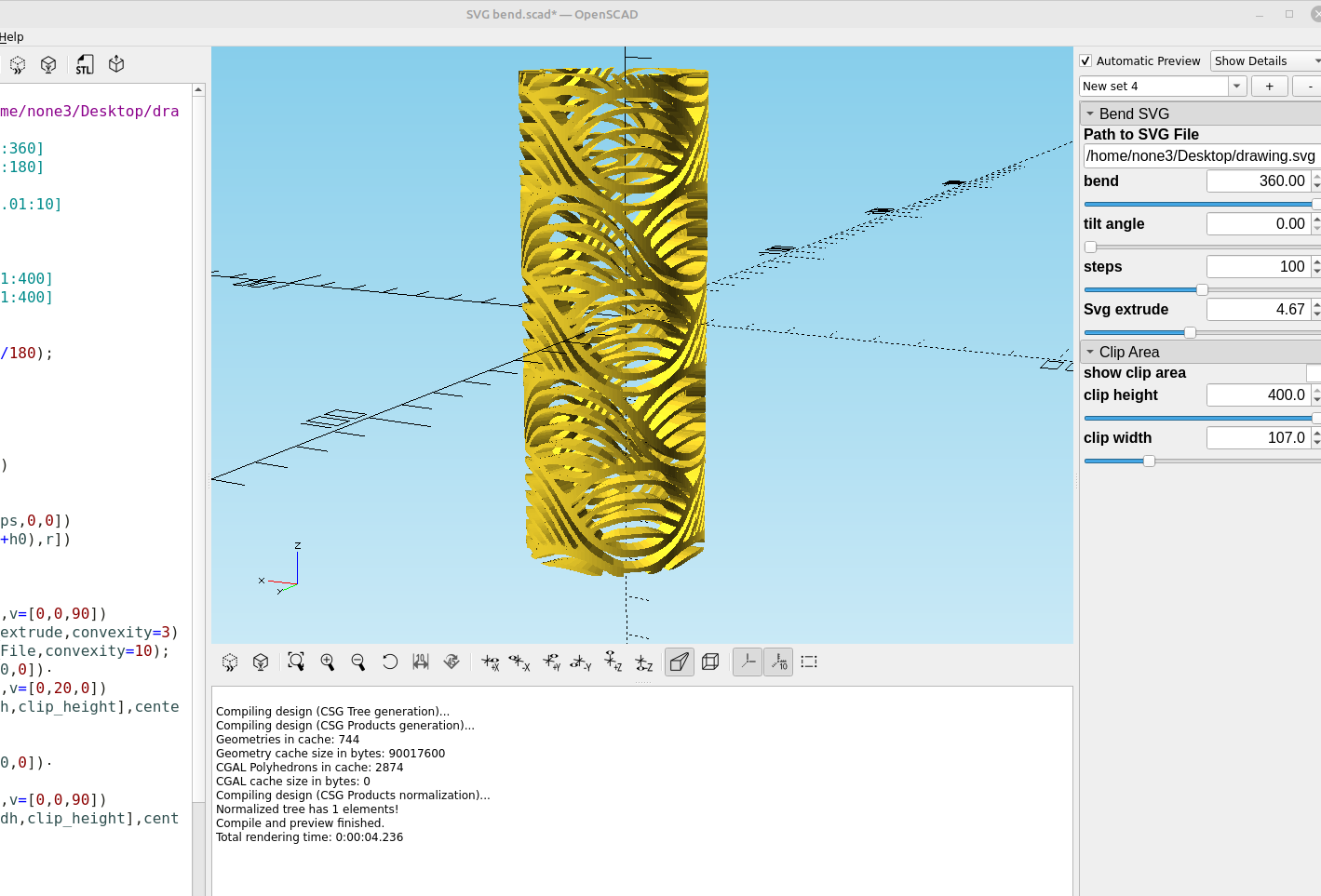
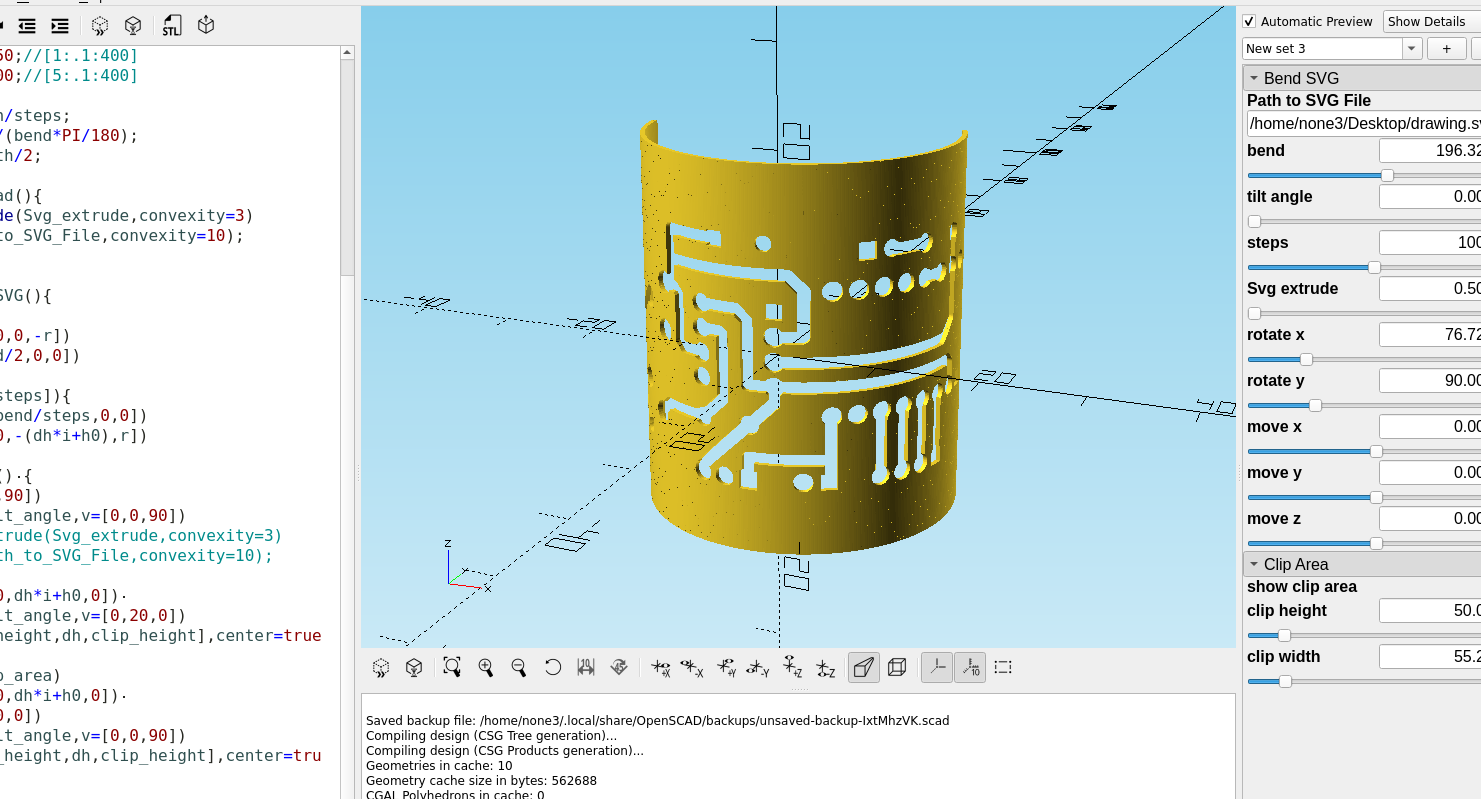
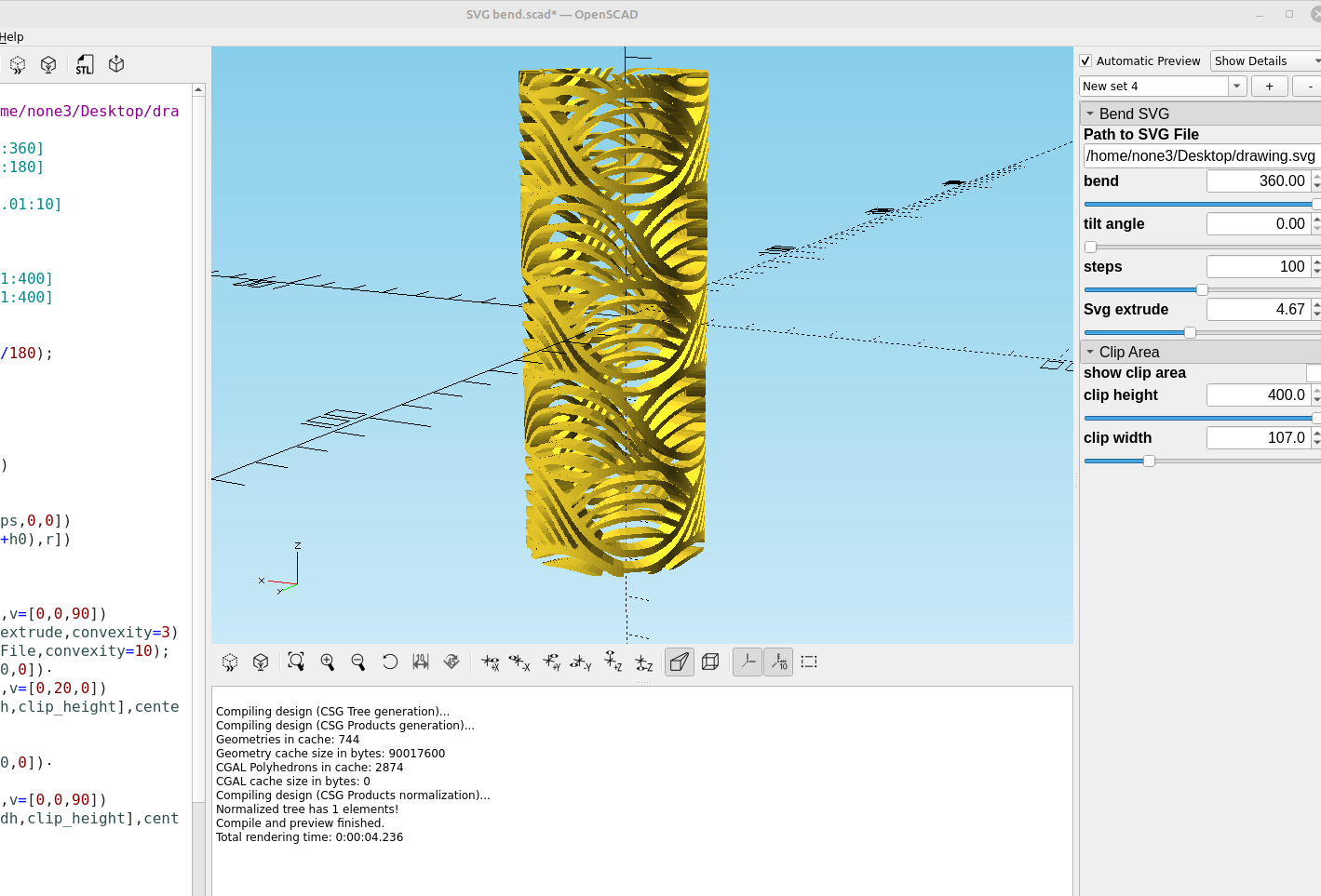
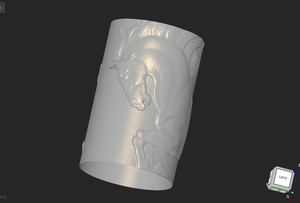
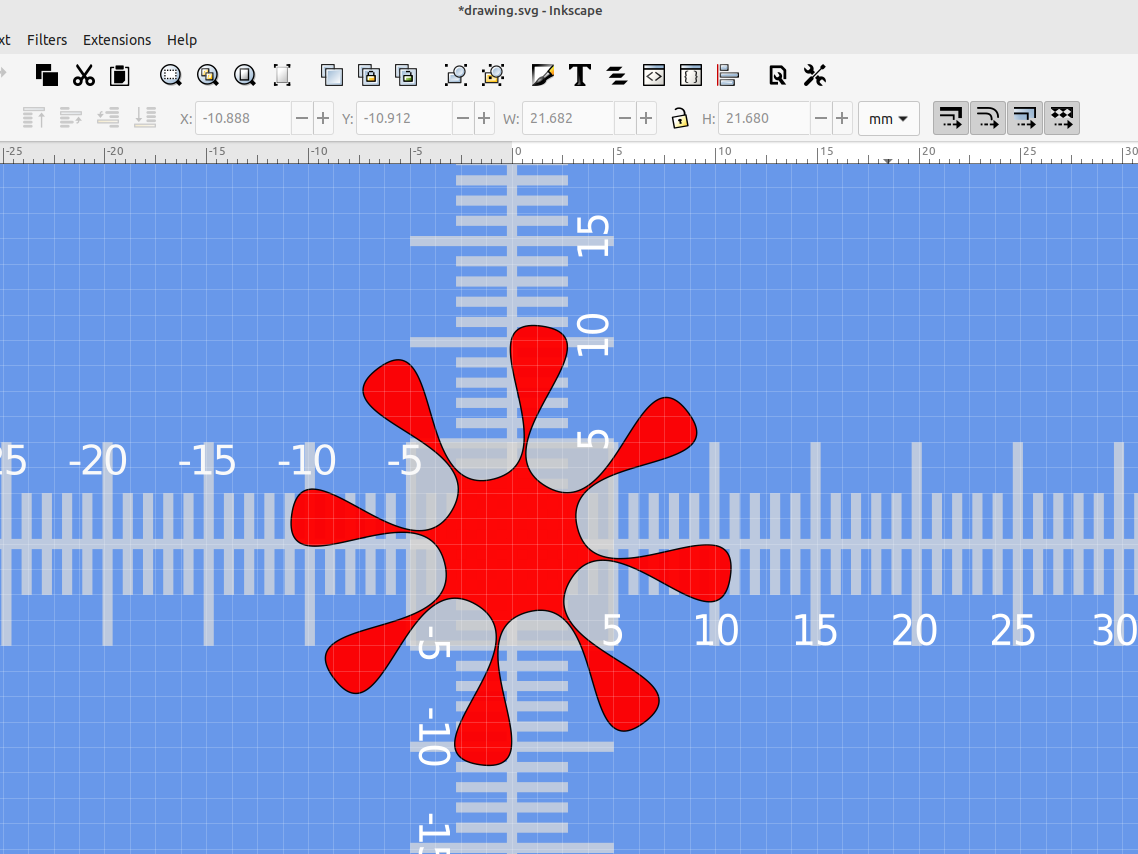
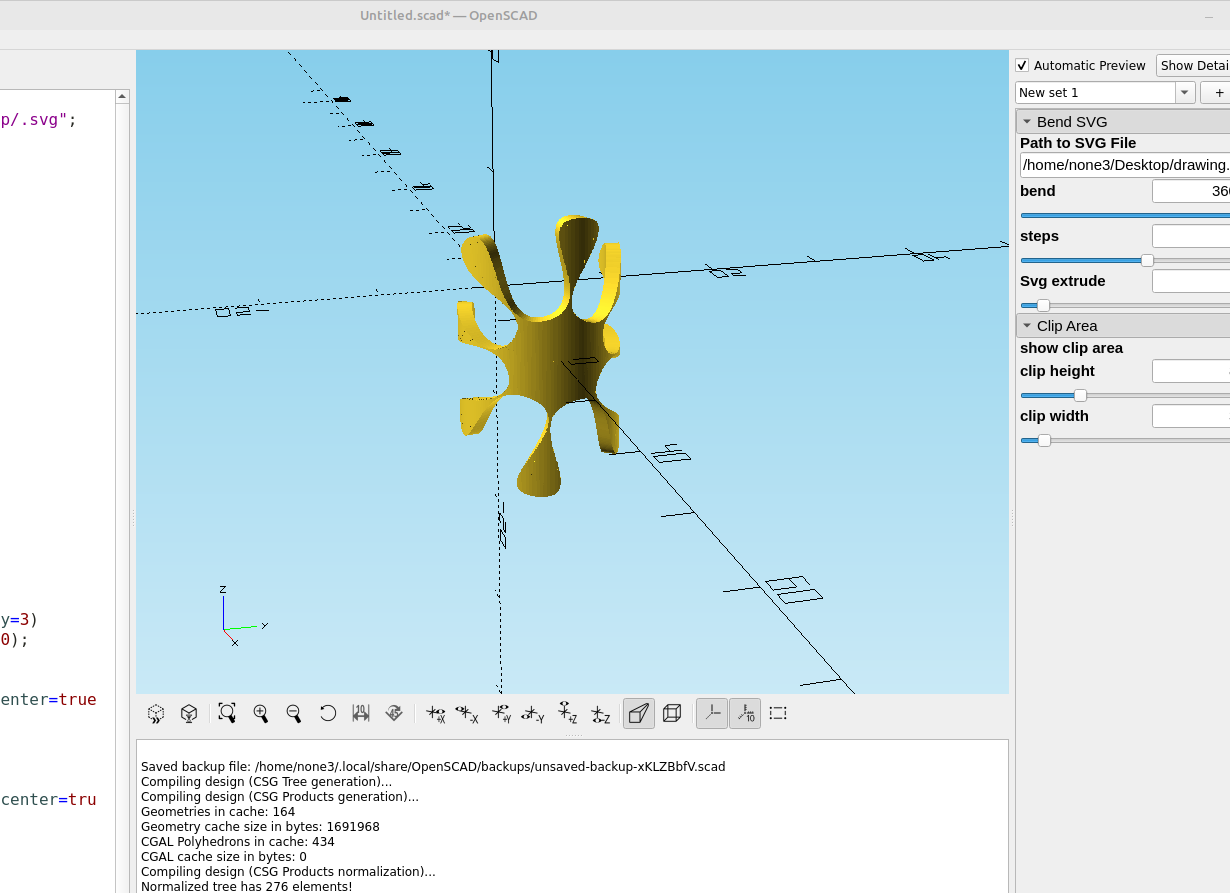
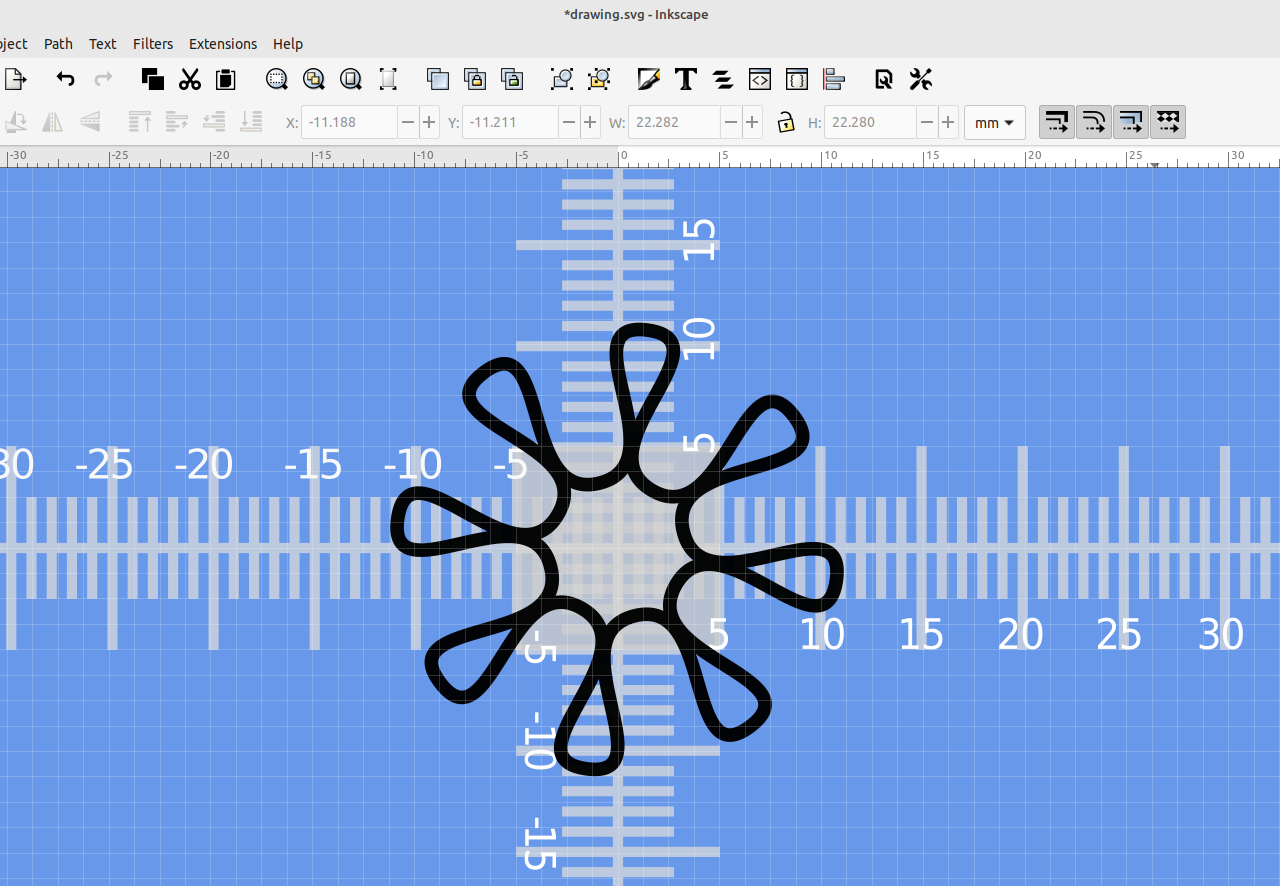
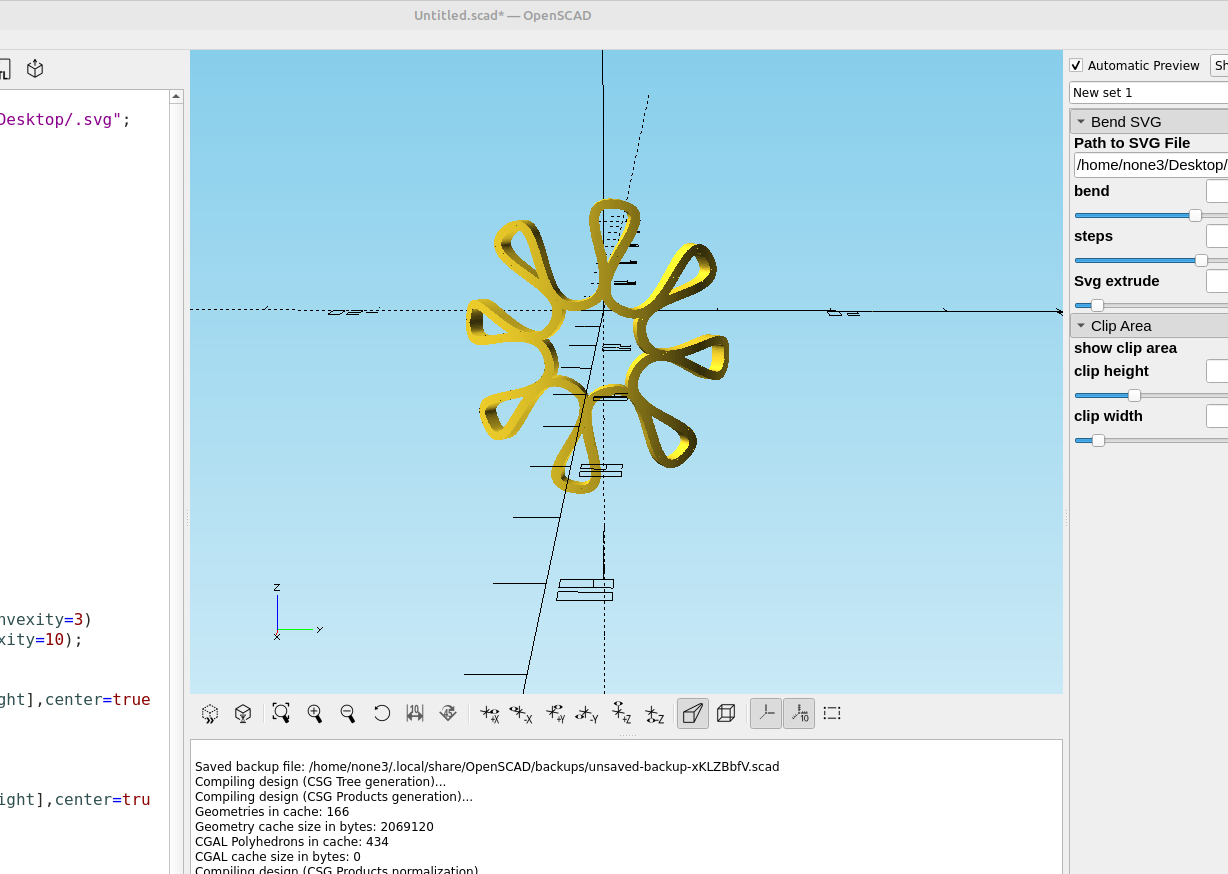
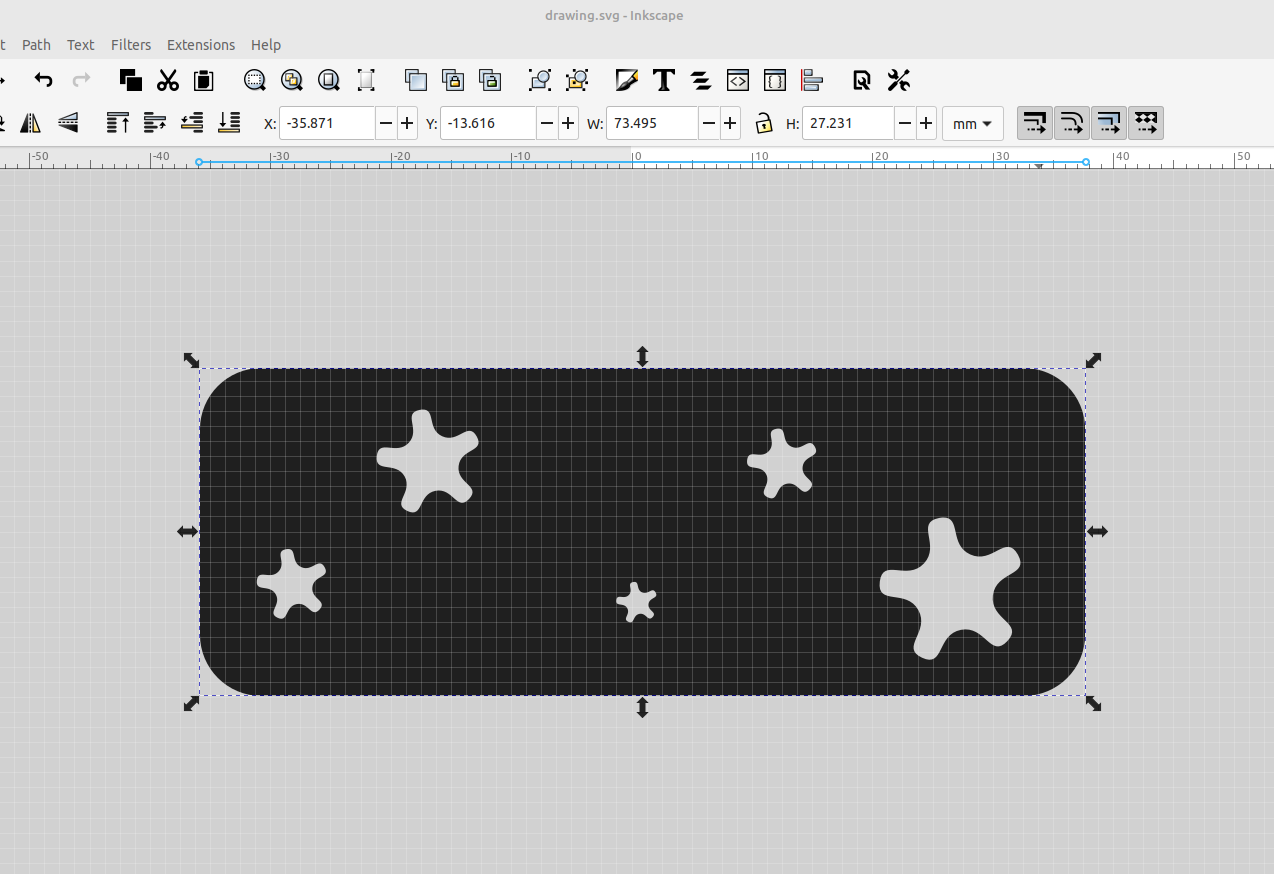
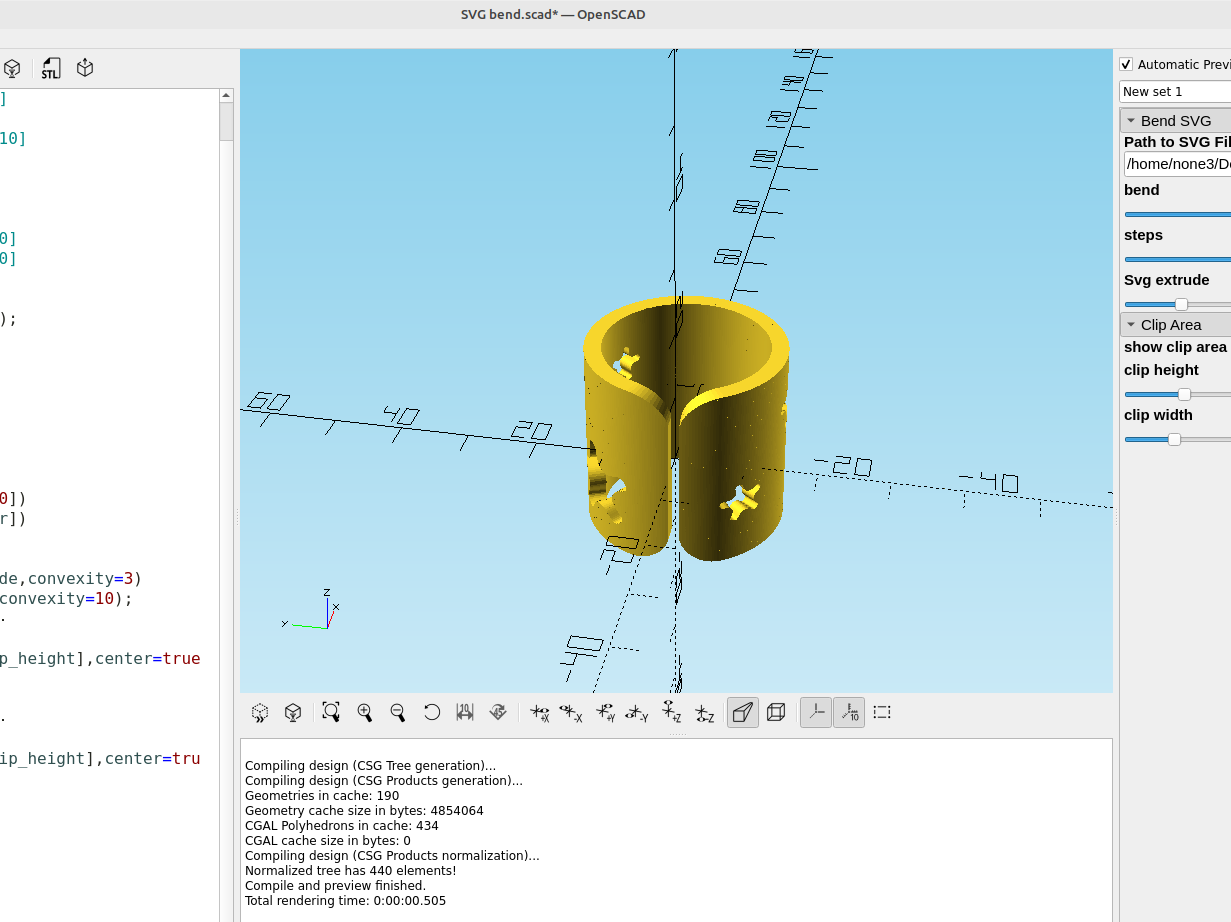
Making a custom object with Inkscape to use with the "bend" OpenSCAD code from my last post works great, here is the modified code:
/*[Bend SVG]*/
Path_to_SVG_File="/home/none3/Desktop/drawing.svg";
bend=103.5;//[-360:.01:360]
tilt_angle=0;//[0:.01:180]
steps=100;//[3:1:200]
Svg_extrude=.5;//[.5:.01:10]
/*[Clip Area]*/
show_clip_area=false;
clip_height=50;//[1:.1:400]
clip_width=100;//[5:.1:400]
dh=clip_width/steps;
r=clip_width/(bend*PI/180);
h0=-clip_width/2;
module bend_SVG(){
render(convexity=6){
translate([0,0,-r])
rotate([bend/2,0,0])
for(i=[0:.7:steps]){
rotate([-i*bend/steps,0,0])
translate([0,-(dh*i+h0),r])
intersection() {
rotate([0,0,90])
rotate(a=tilt_angle,v=[0,0,90])
linear_extrude(Svg_extrude,convexity=3)
import(Path_to_SVG_File,convexity=10);
translate([0,dh*i+h0,0])
rotate(a=tilt_angle,v=[0,20,0])
cube([clip_width,dh,clip_height],center=true);
if(show_clip_area)
translate([0,dh*i+h0,0])
rotate([0,90,0])
rotate(a=tilt_angle,v=[0,0,90])
#cube([clip_width,dh,clip_height],center=true);
}}}}
rotate([0,90,0])
translate([0,0,20])
bend_SVG();








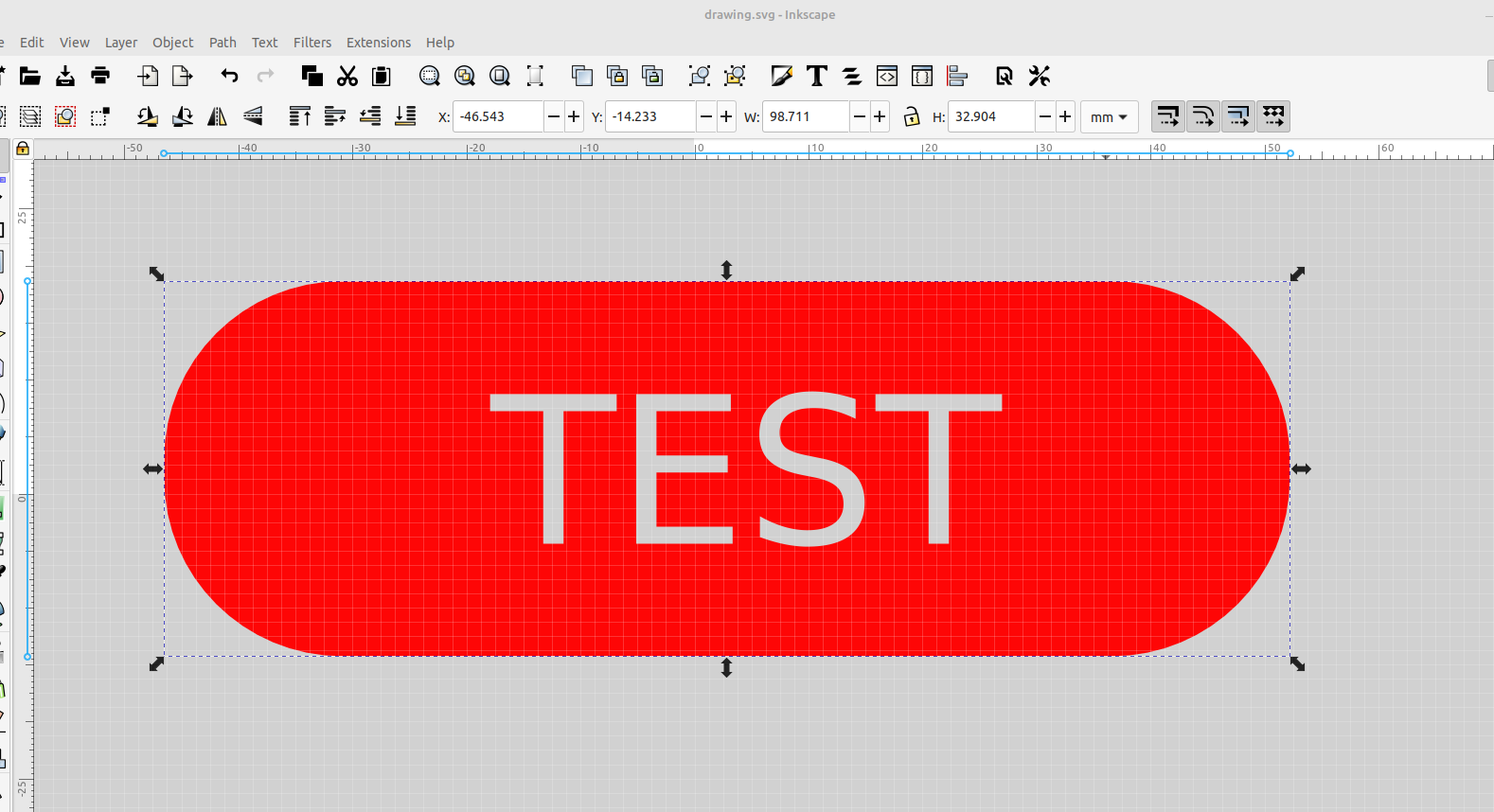
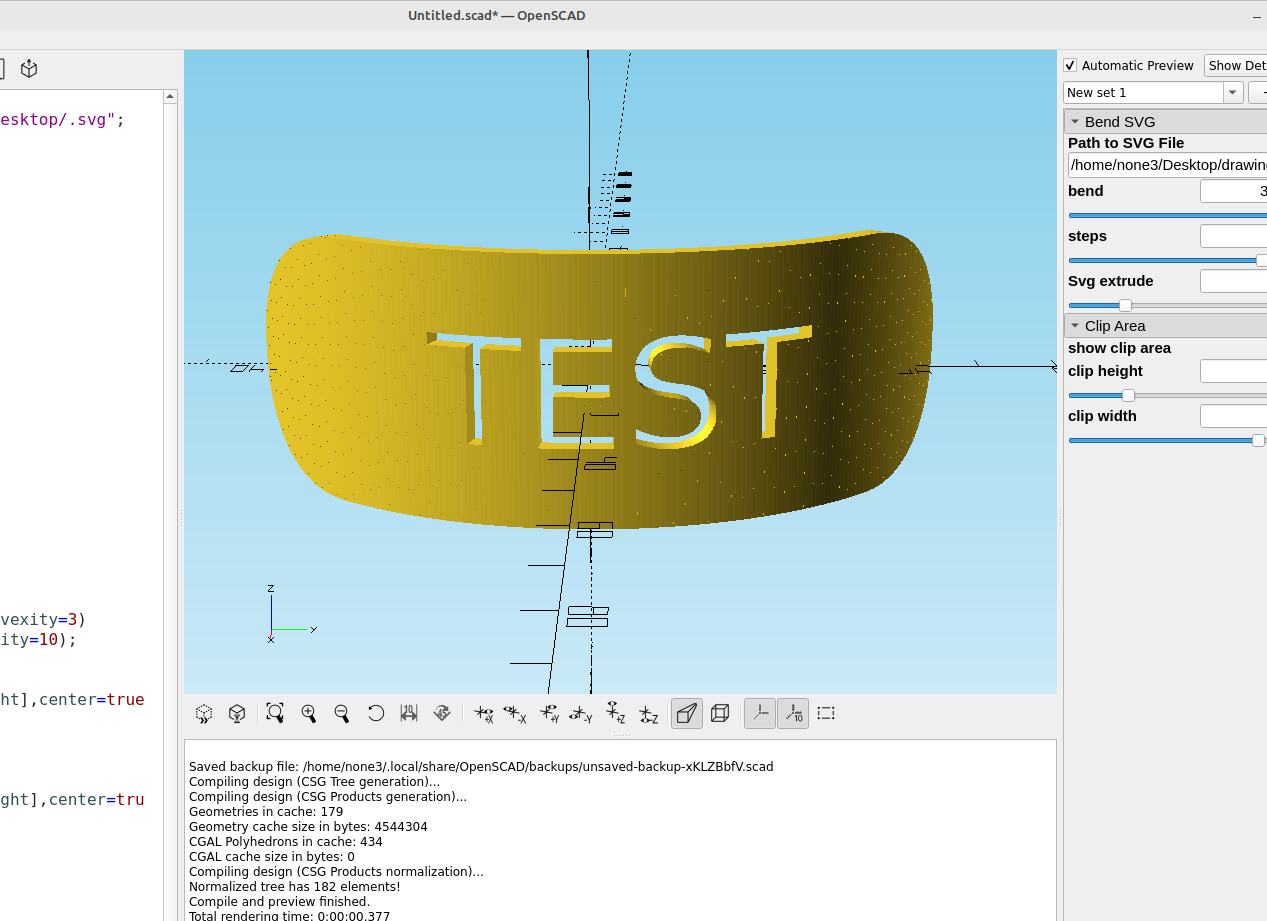
Update: I was able to add a "tilt angle" so now the object can be rotated and bent in steps from horizontal to vertical, clock wise and counter clockwise: