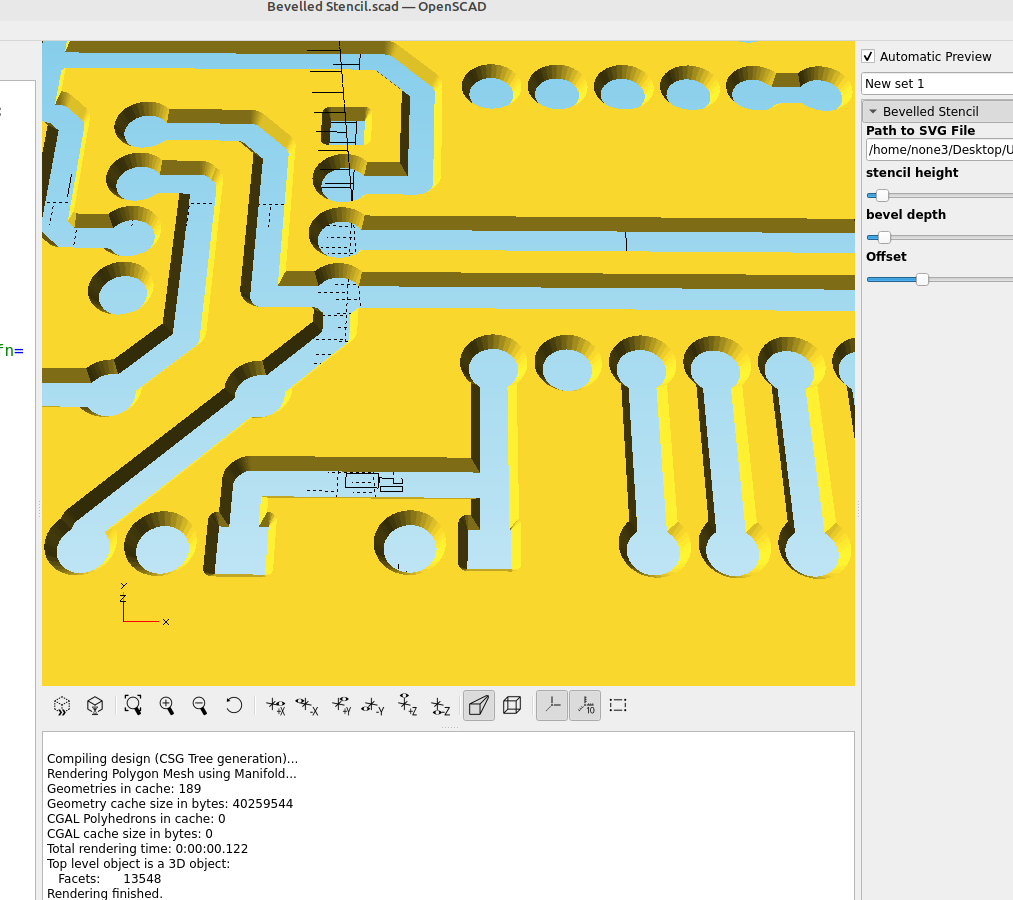
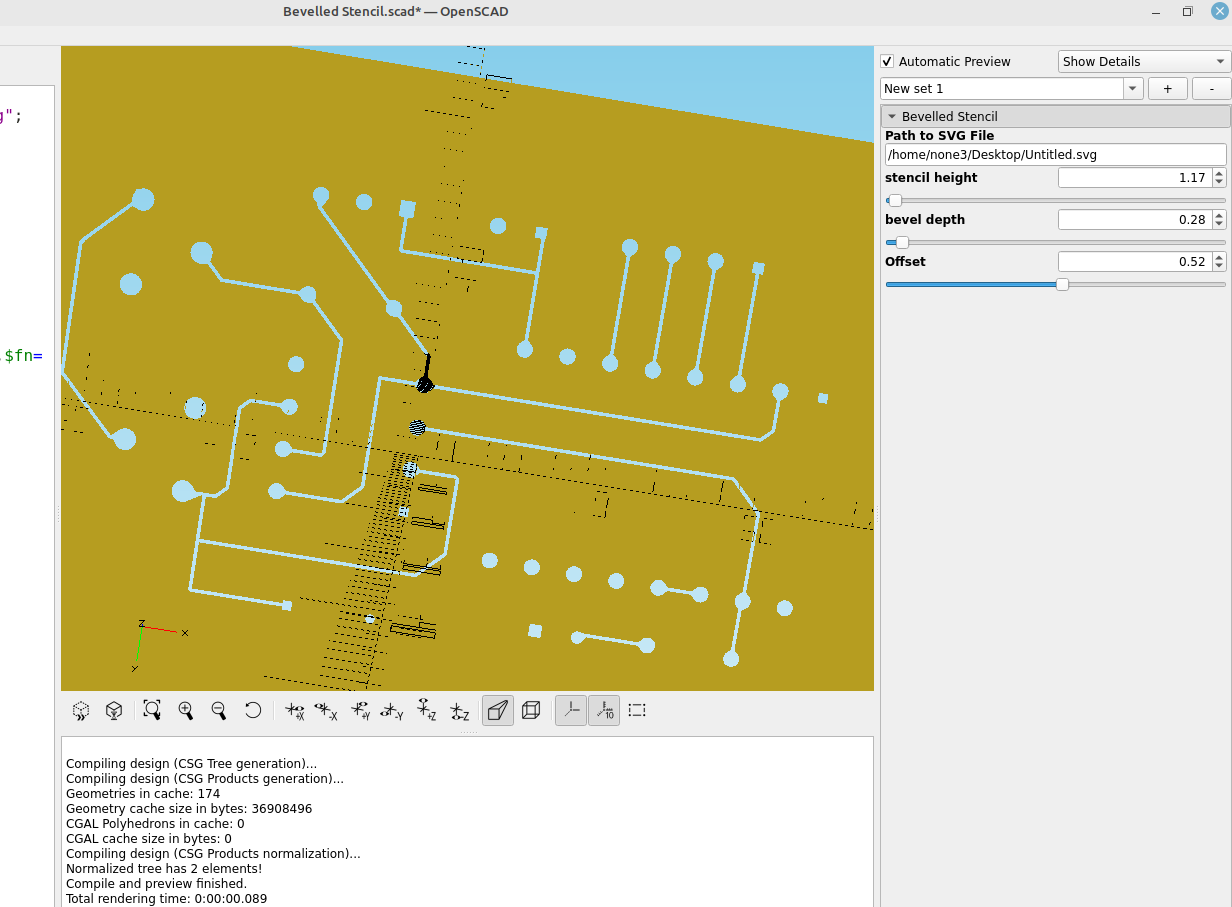
After making the beveled text module I was experimenting with using the same technique on a stencil to see if it would improve the print quality and it works pretty good.
Here is the code:
/*[Beveled Stencil]*/
Path_to_SVG_File="/home/none3/Desktop/.svg";
stencil_height=1;//[1:.01:20]
bevel_depth=.1;//[.1:.01:6]
Offset=0;//[.01:.01:1]
Move_svg_x=0;//[-400:.01:400]
Move_svg_y=0;//[-400:.01:400]
Move_svg_z=0;//[-400:.01:400]
module beveled_stencil(){
intersection(){
roof(method="voronoi"){
offset(delta=Offset,$fn=100)
translate([Move_svg_x,Move_svg_y,Move_svg_z])
import(Path_to_SVG_File,convexity=10);
}
cylinder(h=bevel_depth,d=400,center=false,$fn=4);
}}
scale([1,1,stencil_height])
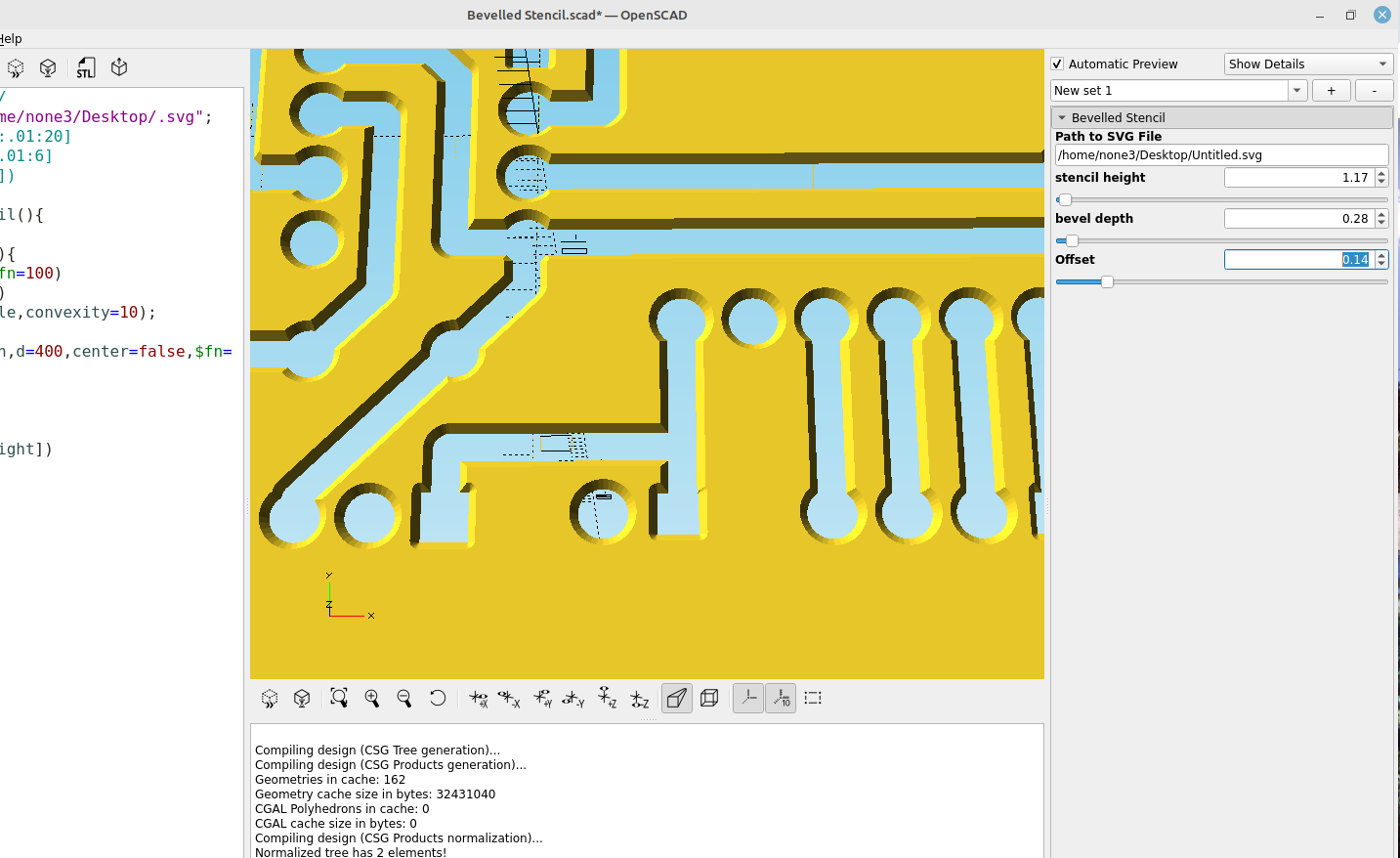
beveled_stencil();Now I can import any svg stencil I make with Inkscape and add a bevel to it.

I also added offset so it can have finer lines for making fine outlines:

I'm sure there will be a lot of applications where roof will come in handy, and I will be posting updates as soon I have time to experiment.