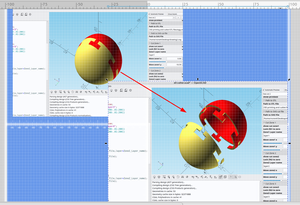
After a quick search I didn't see many options for adding a texture to the surface of text so I made one. This OpenScad example allows you to use any stl file to add a design to the text and also allows you to cut the text to svg so you can import the lettering into Inkscape and make a custom fit pattern.
Here is the code:
//
/*[Text]*/
Show_text=true;
Cut_to_SVG=false;
Input_text="A";
Font="";
Text_spacing=1;//[1:.01:10]
Text_size=5;//[1:.01:200]
Text_width=.2;//[0:.01:13]
Text_thickness=.2;//[.1:.01:100]
/*[texture]*/
Show_texture=true;
Path_to_texture_stl=("");
texture_thickness=.5;//[.1:.01:20]
texture_width=0;//[.1:.01:5]
texture_scale=.20;//[.01:.01:5]
texture_rotate=0;//[0:.01:360]
/*[Hidden]*/
$fa=$preview? 2:.1;;
$fs=$preview?.1:.01;;
module textured_text(){
union(){
if(Show_text)
linear_extrude(Text_thickness)
offset(Text_width)
text(Input_text,font=Font,spacing=Text_spacing,halign="center",valign="center",size=Text_size);
render()
intersection(){
if(Show_texture)
scale([texture_scale,texture_scale,texture_thickness])
color("red")
rotate([0,0,texture_rotate])
import(Path_to_texture_stl);
if(Show_texture)
linear_extrude(texture_thickness)
offset(texture_width)
color("black")
text(Input_text,font=Font,spacing=Text_spacing,halign="center",valign="center",size=Text_size);
}}}
if(Cut_to_SVG)
projection(cut=false)
textured_text();
else{
textured_text();
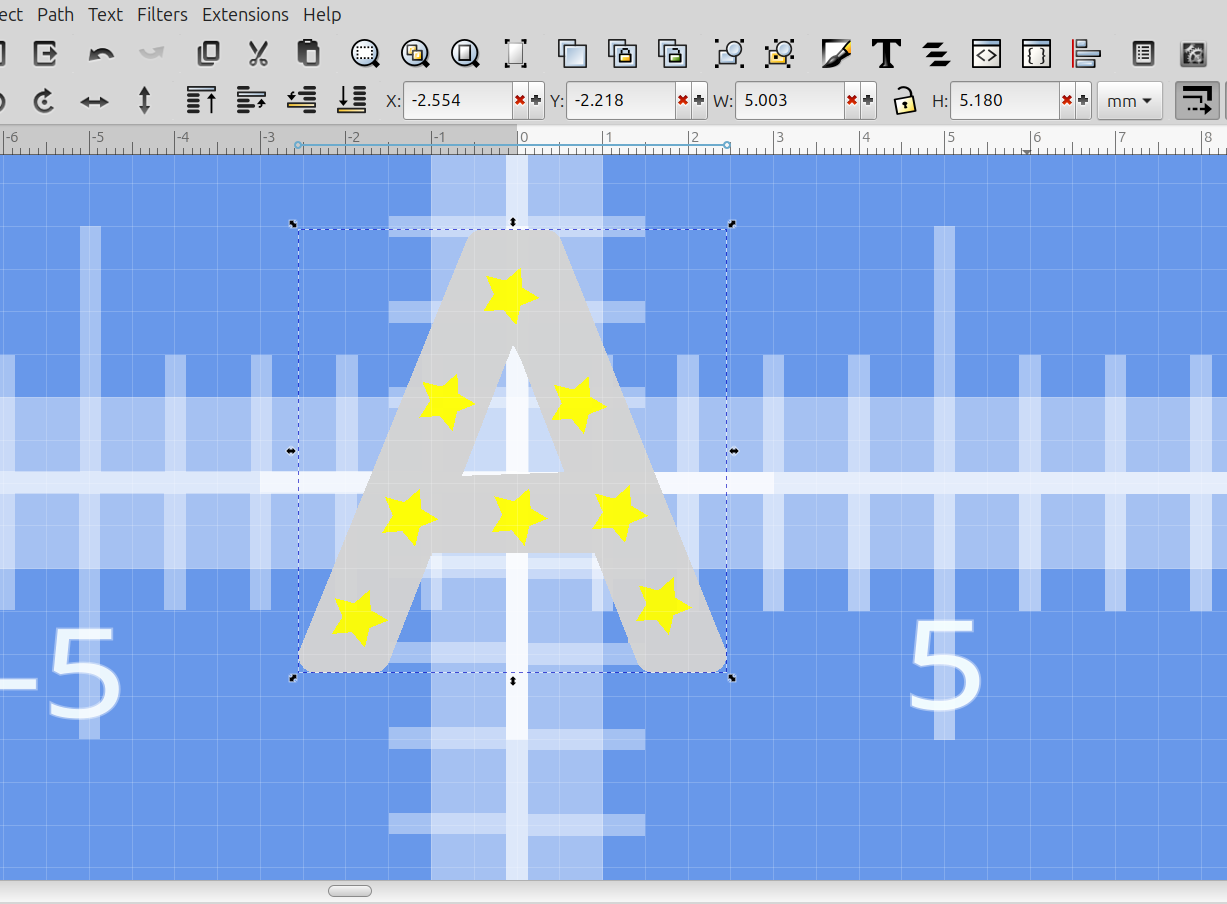
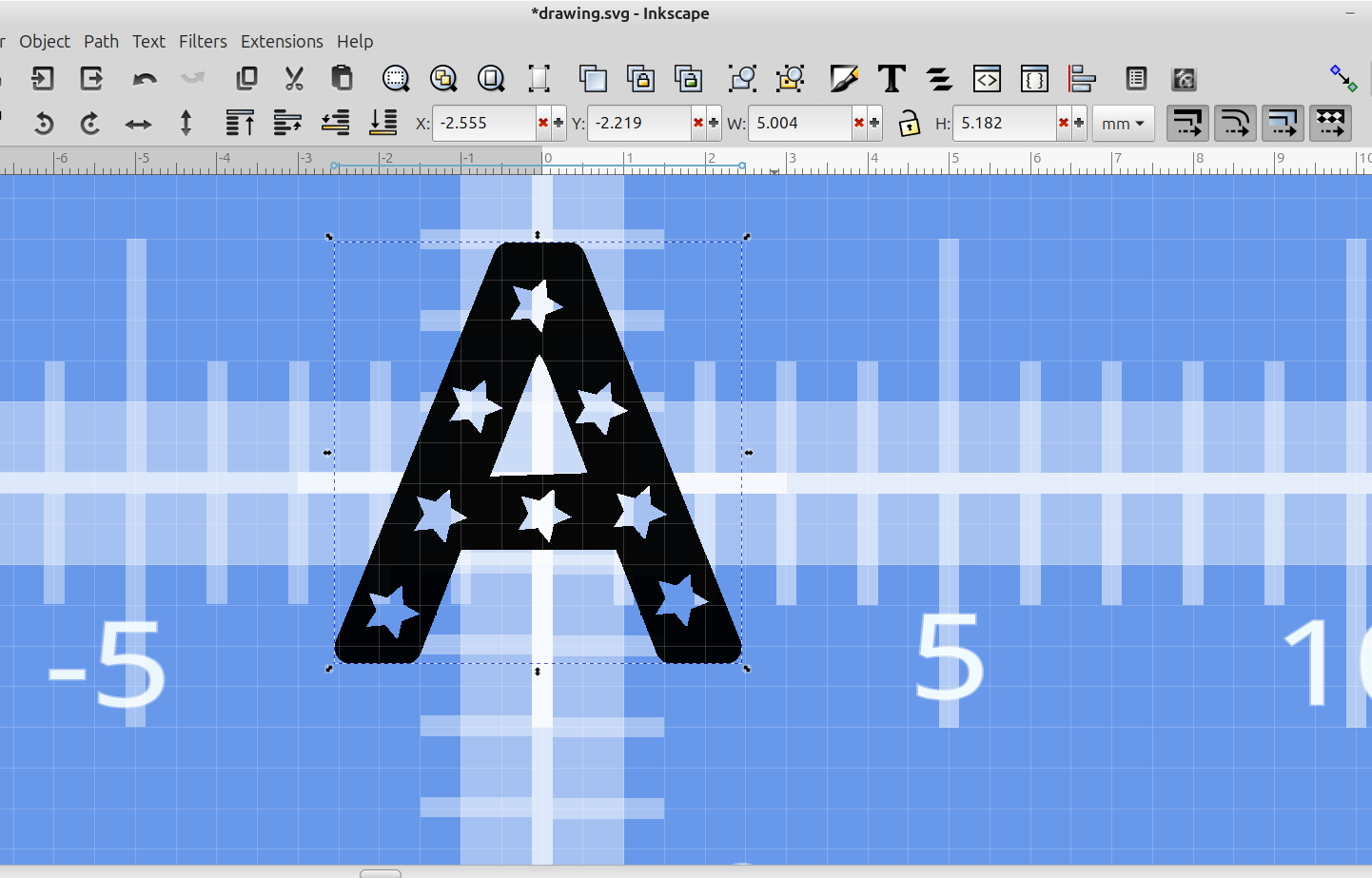
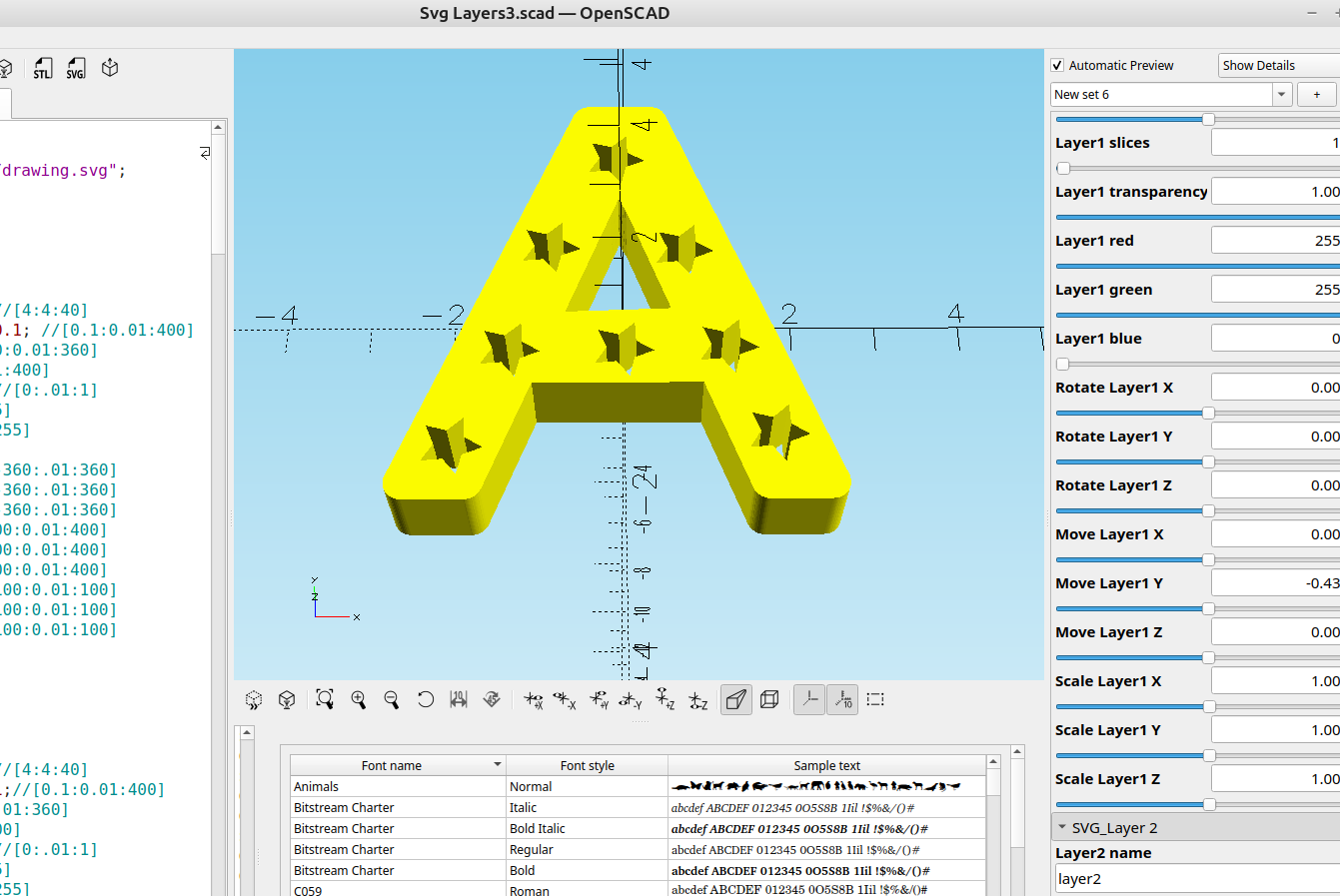
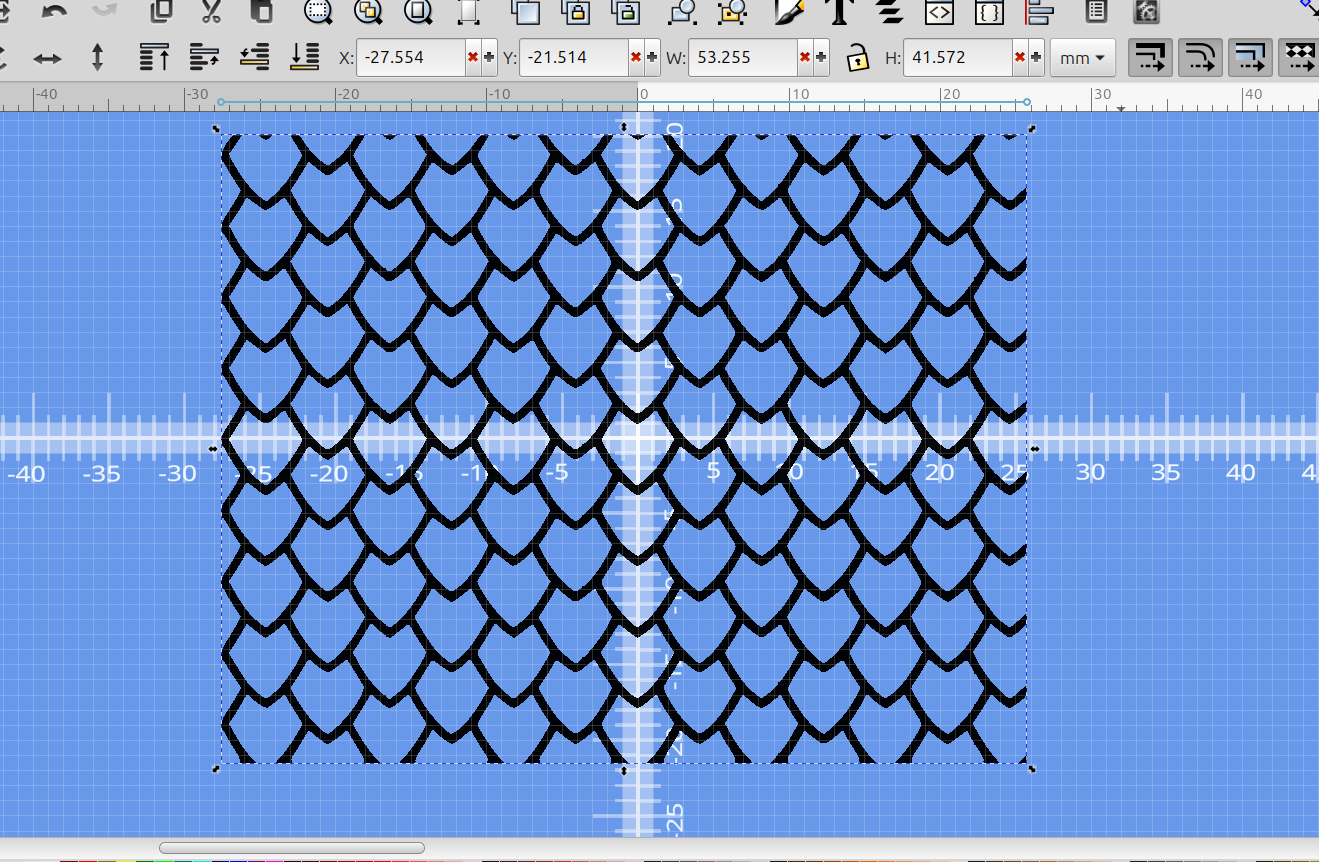
}Here is a pattern I made with Inkscape as an example:

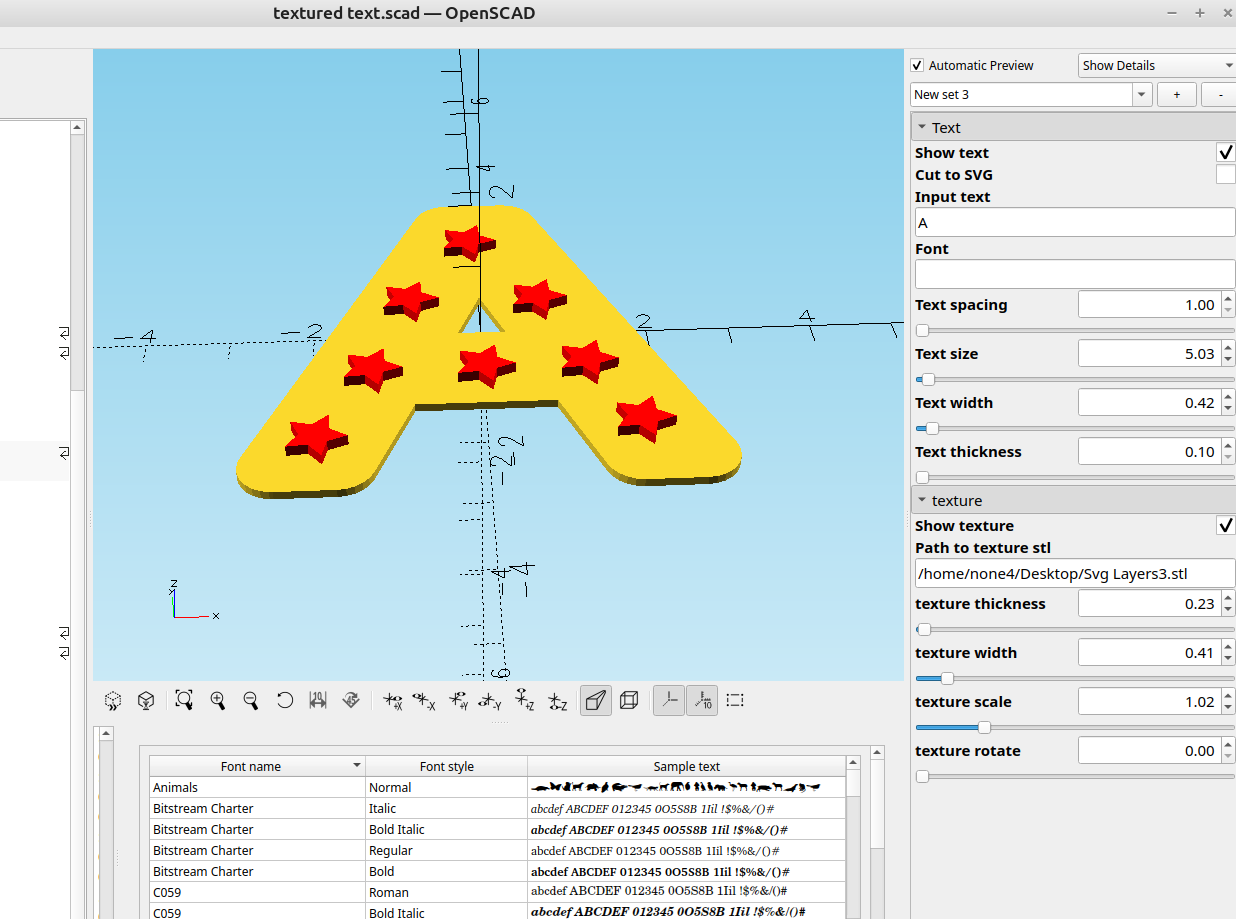
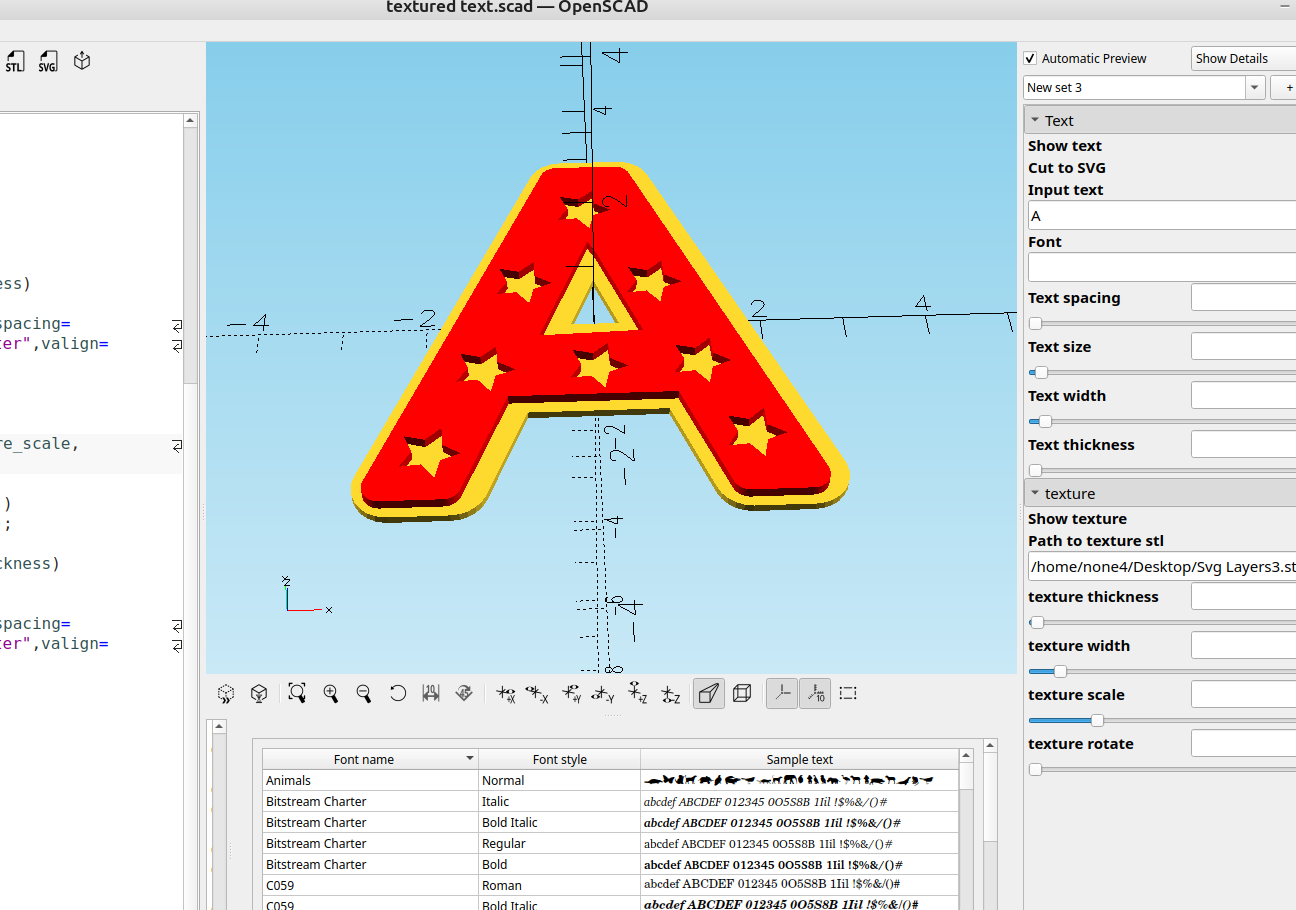
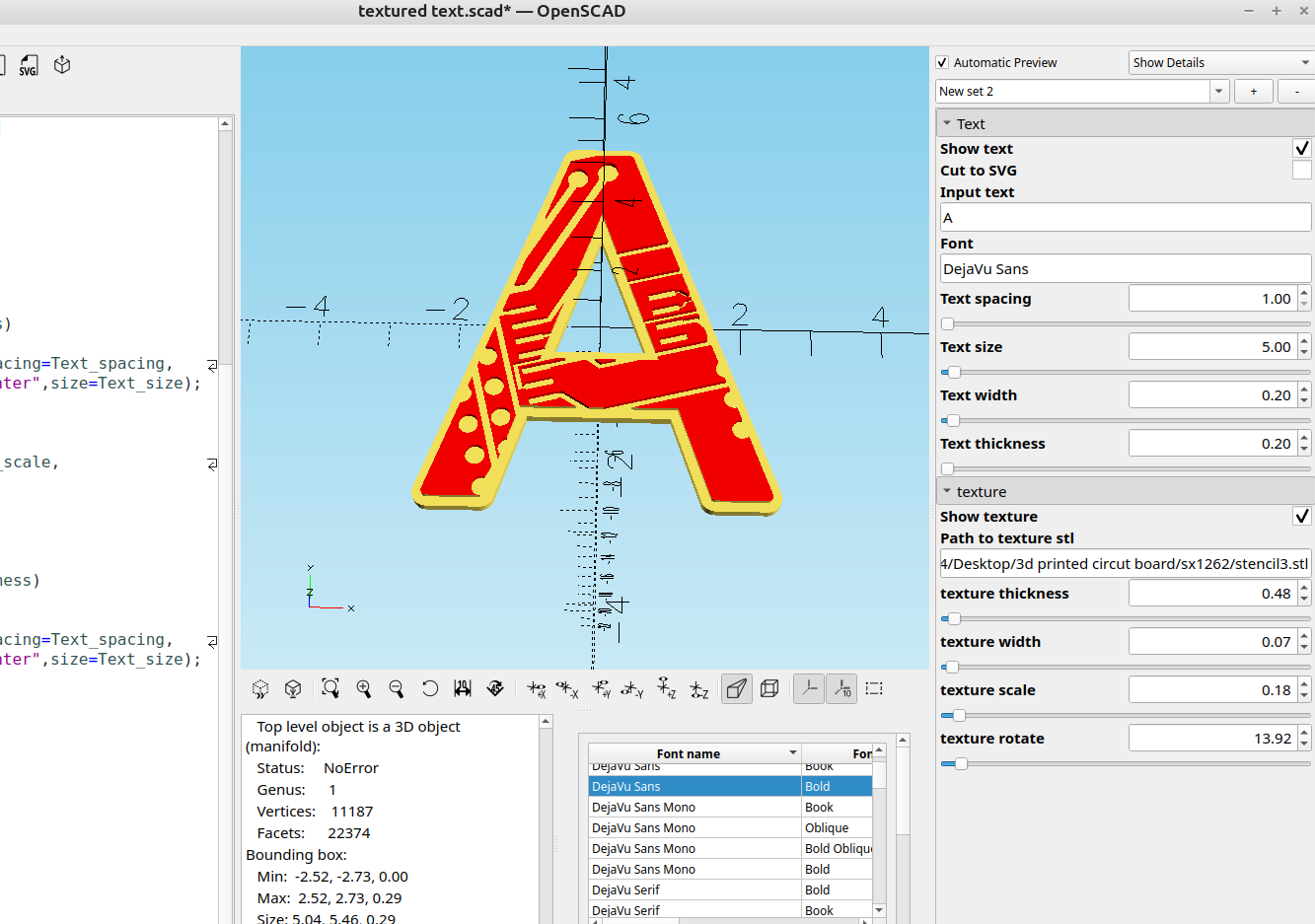
And the pattern added to the text:

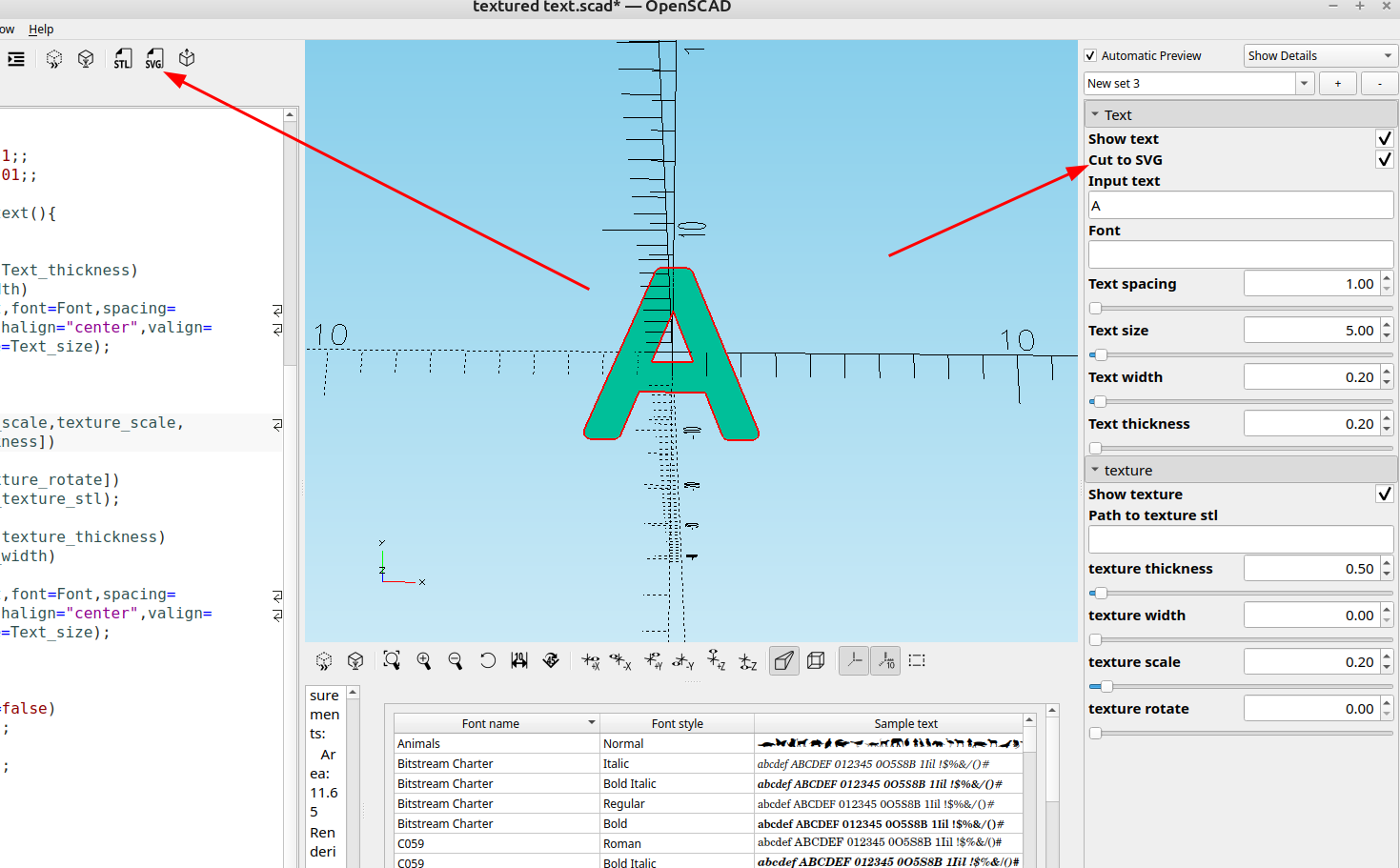
I added the capability to export the text as an svg by selecting cut to svg then rendering so I could make a custom pattern that fits the text with Inkscape: