Once in a while I make a design and I want to round the corners or just specific corners so they have the same radius and Inkscape has a pretty easy way to do this.
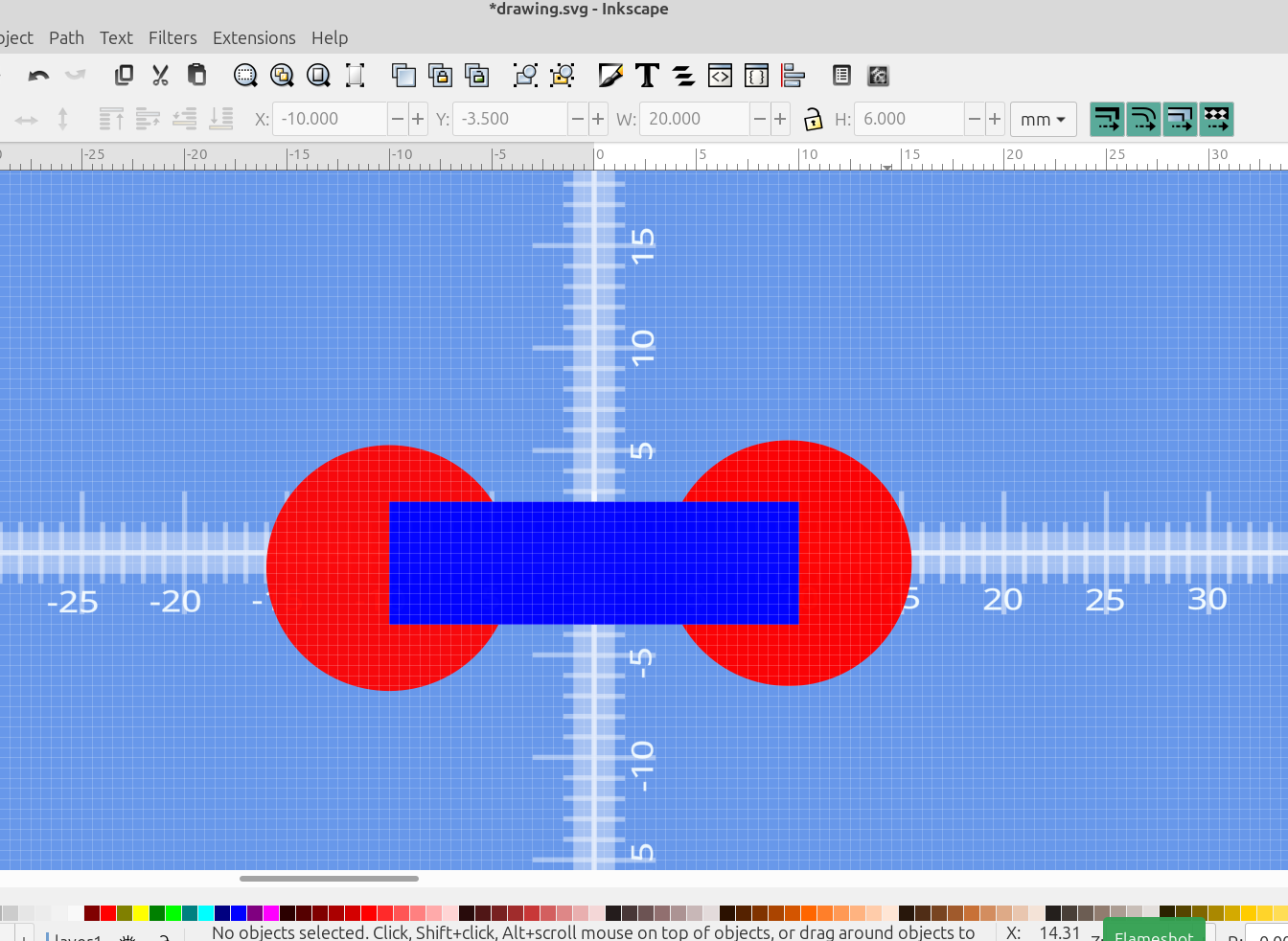
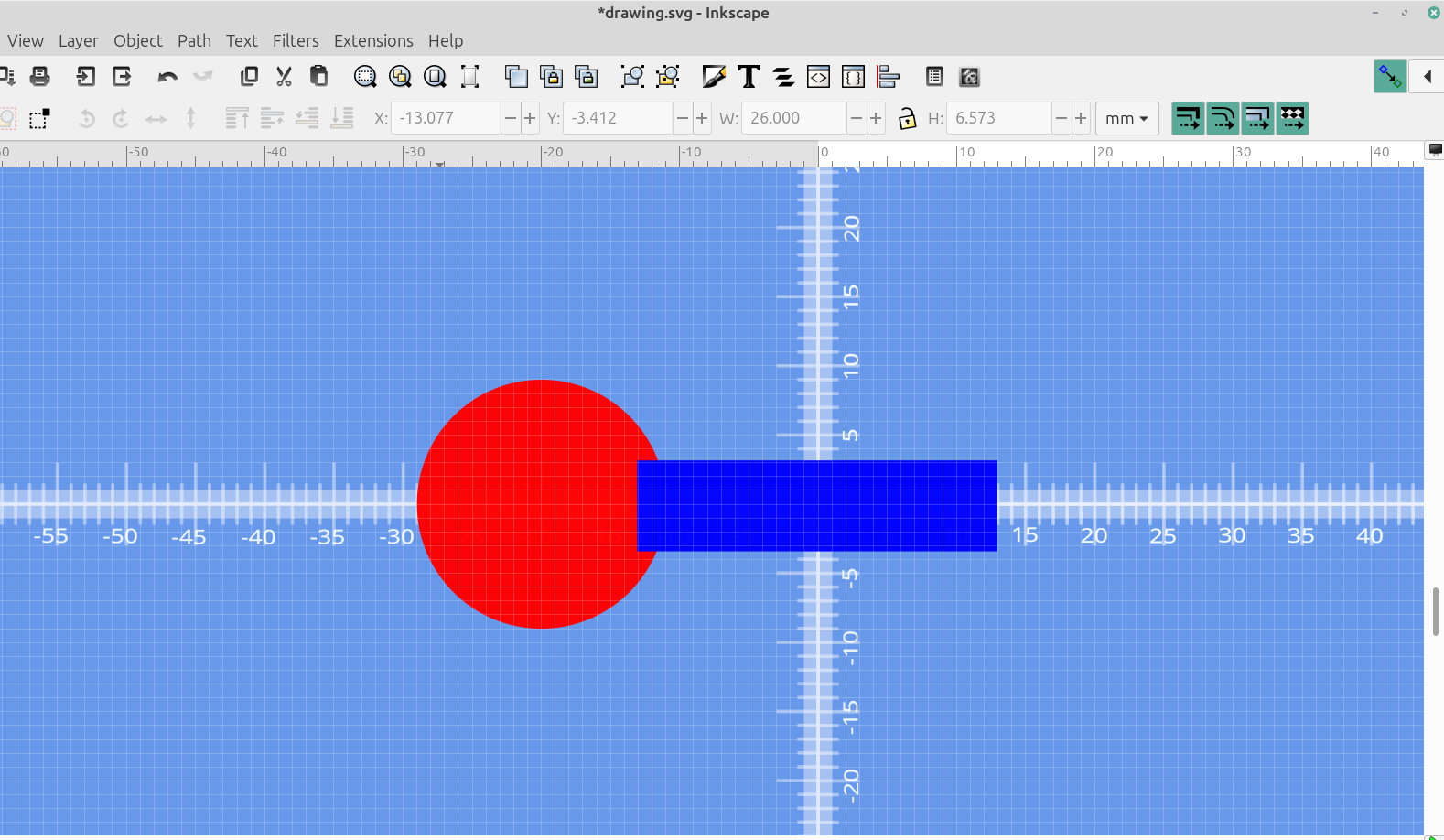
Here are two objects that I want to make into a wrench, and i want the handle to taper into the round end:

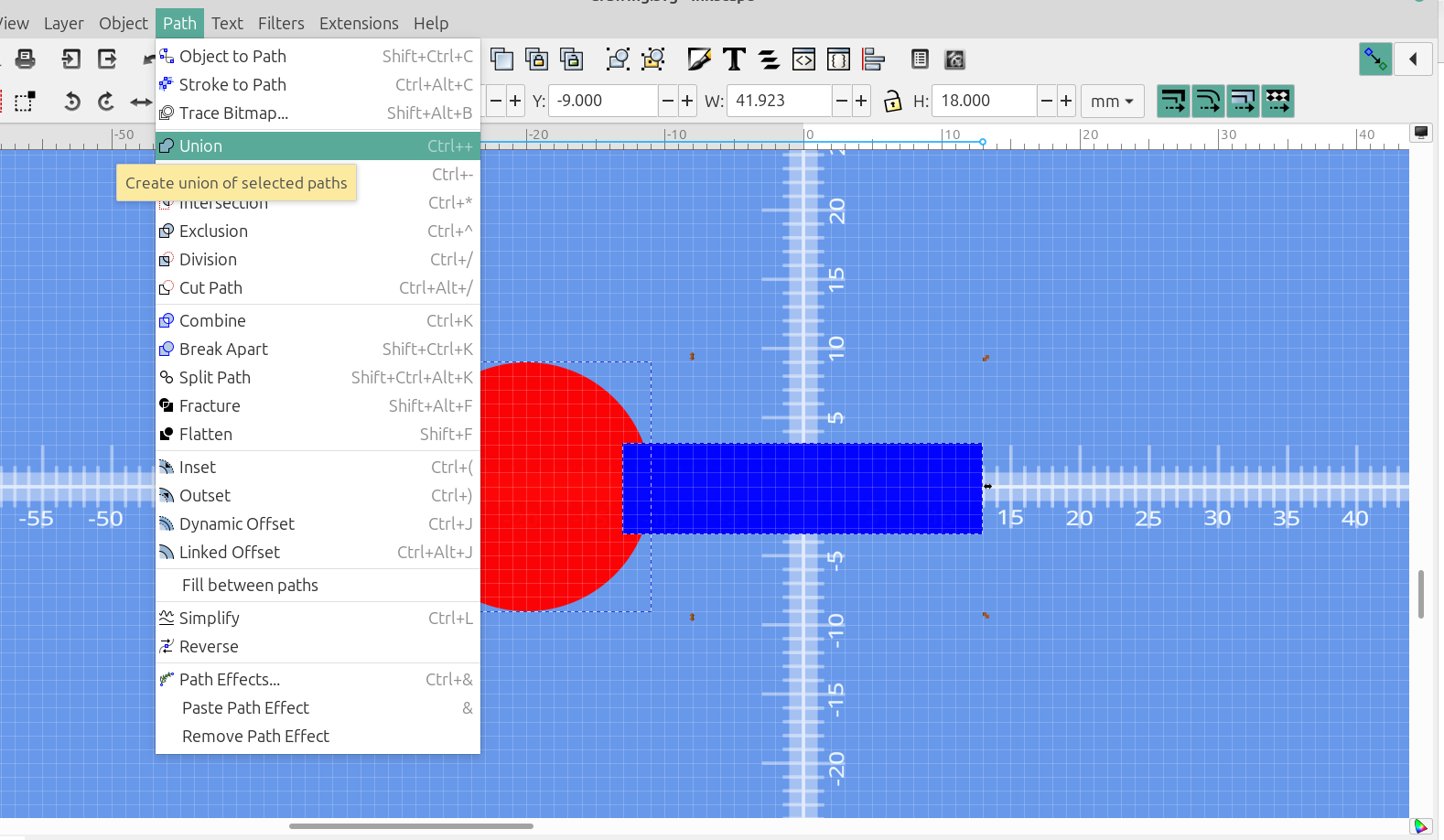
Select both objects and goto Path>Union

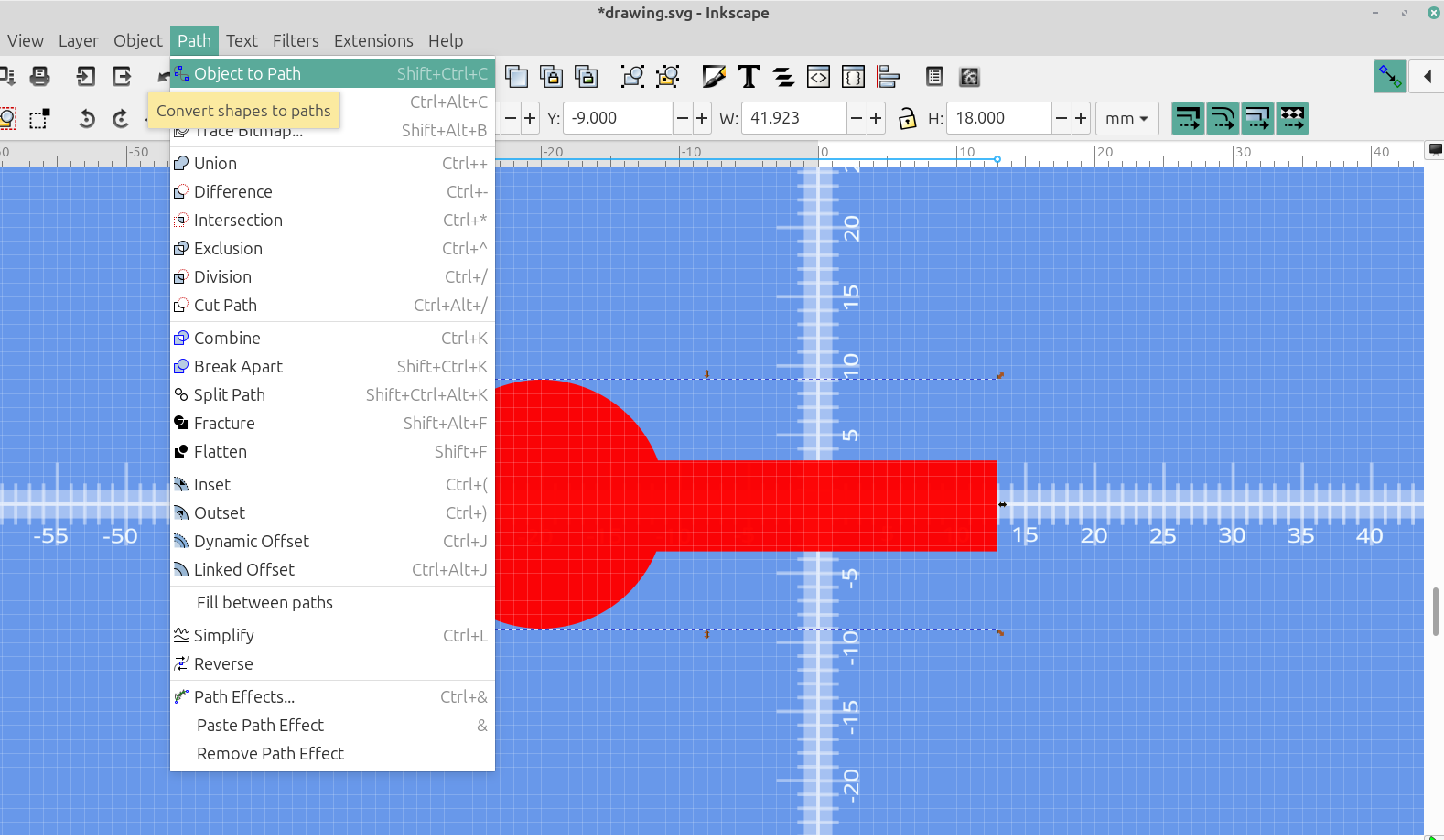
then Path>Object to path:

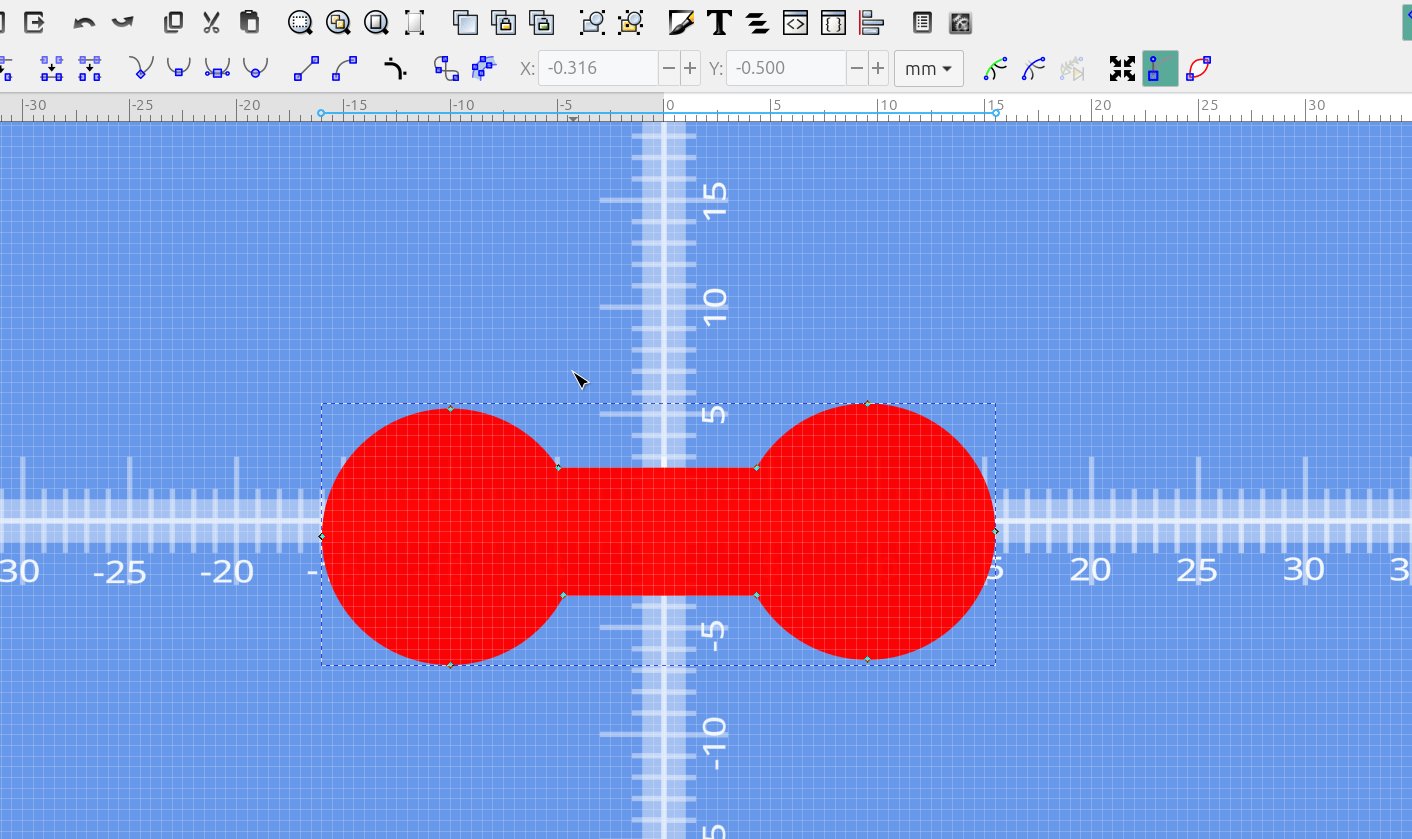
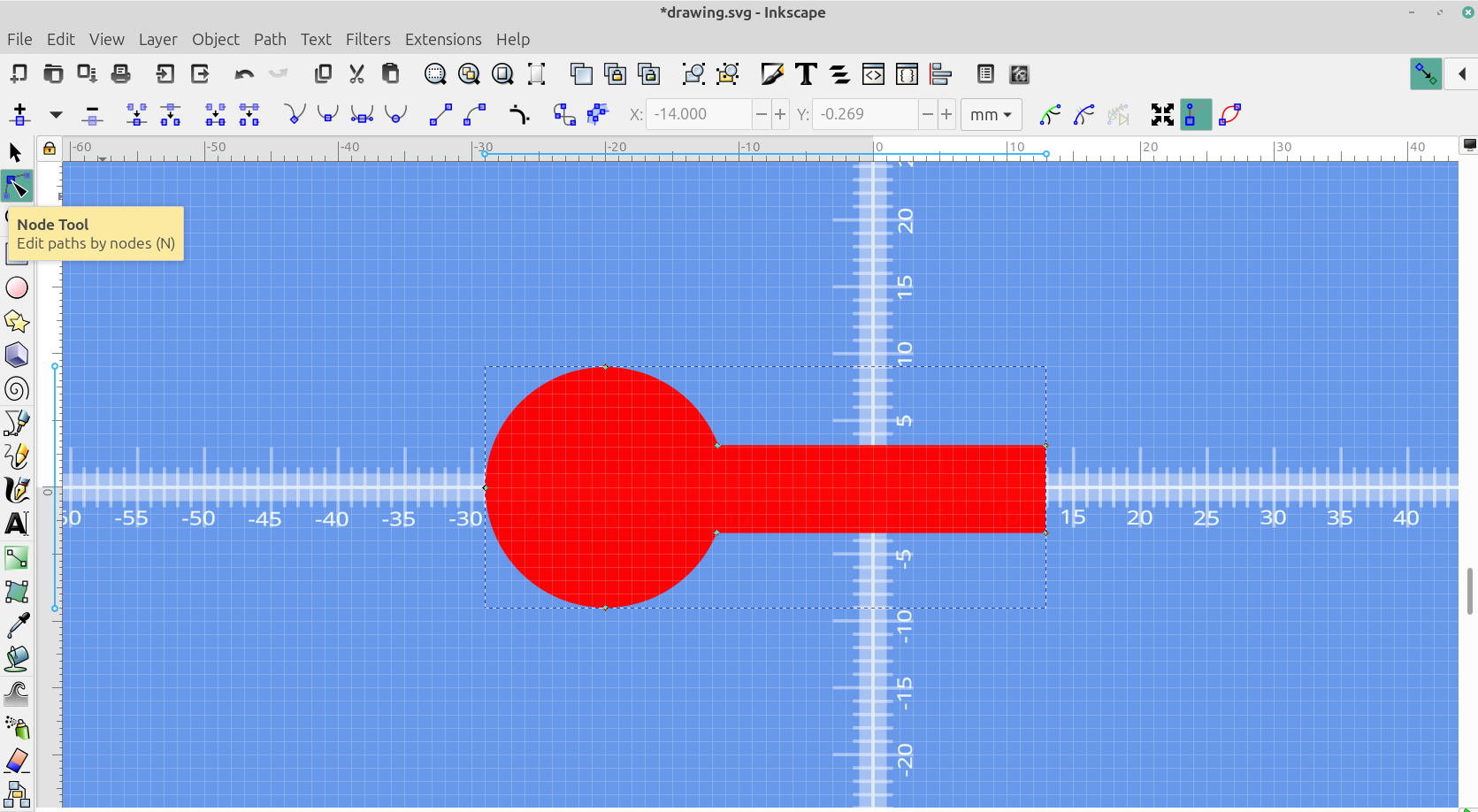
then select the node tool:

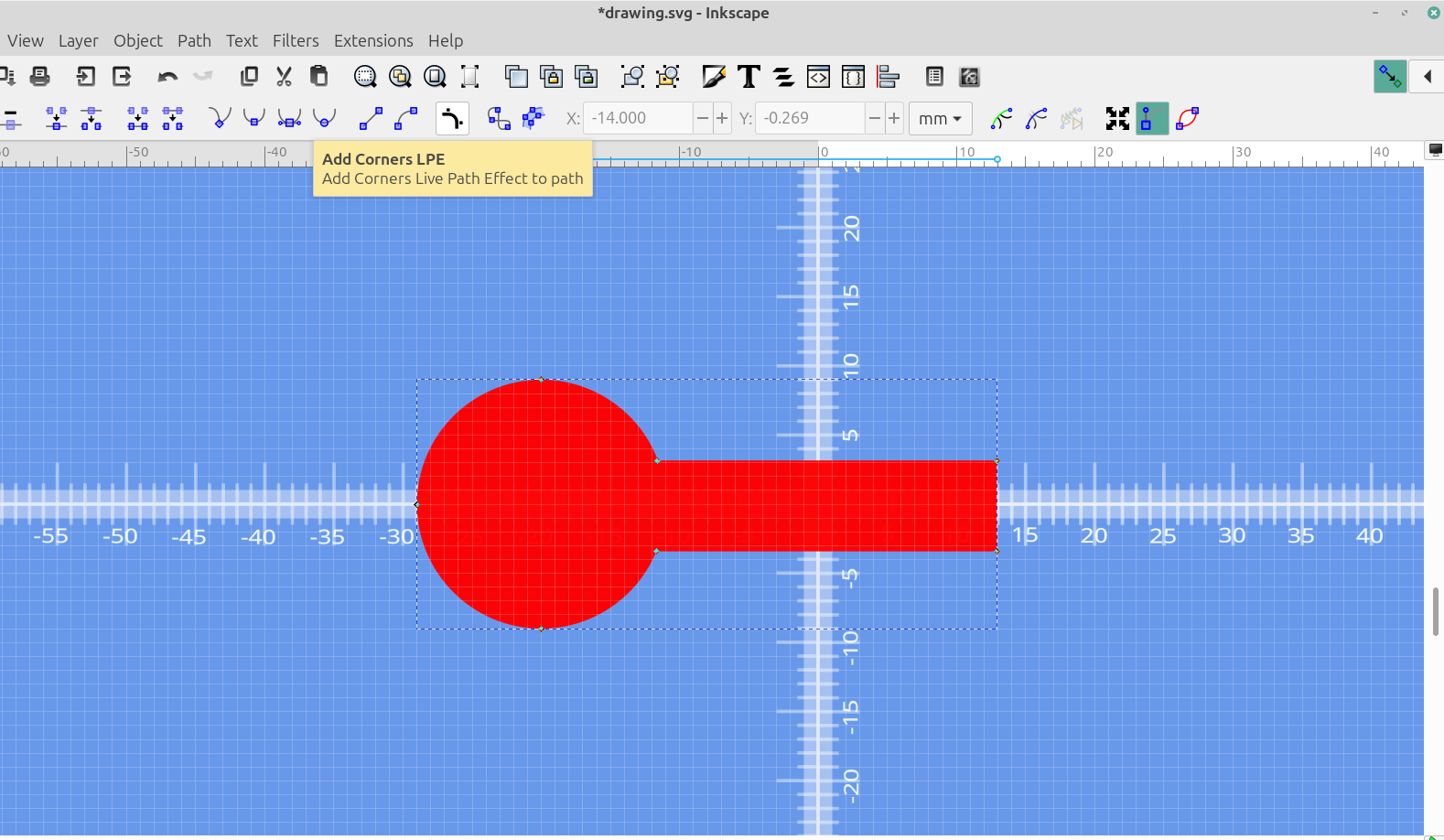
and then select add corners live path effect:

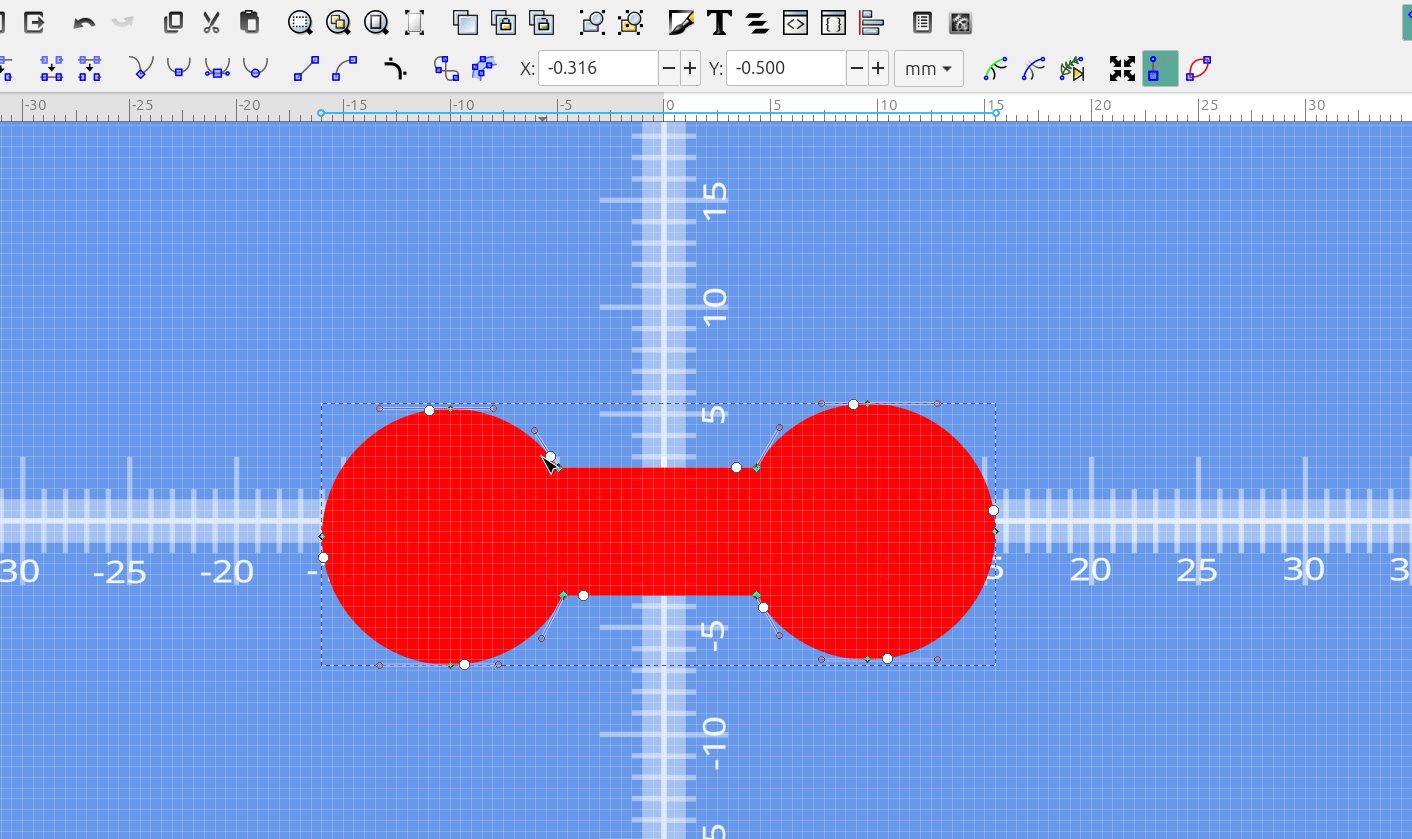
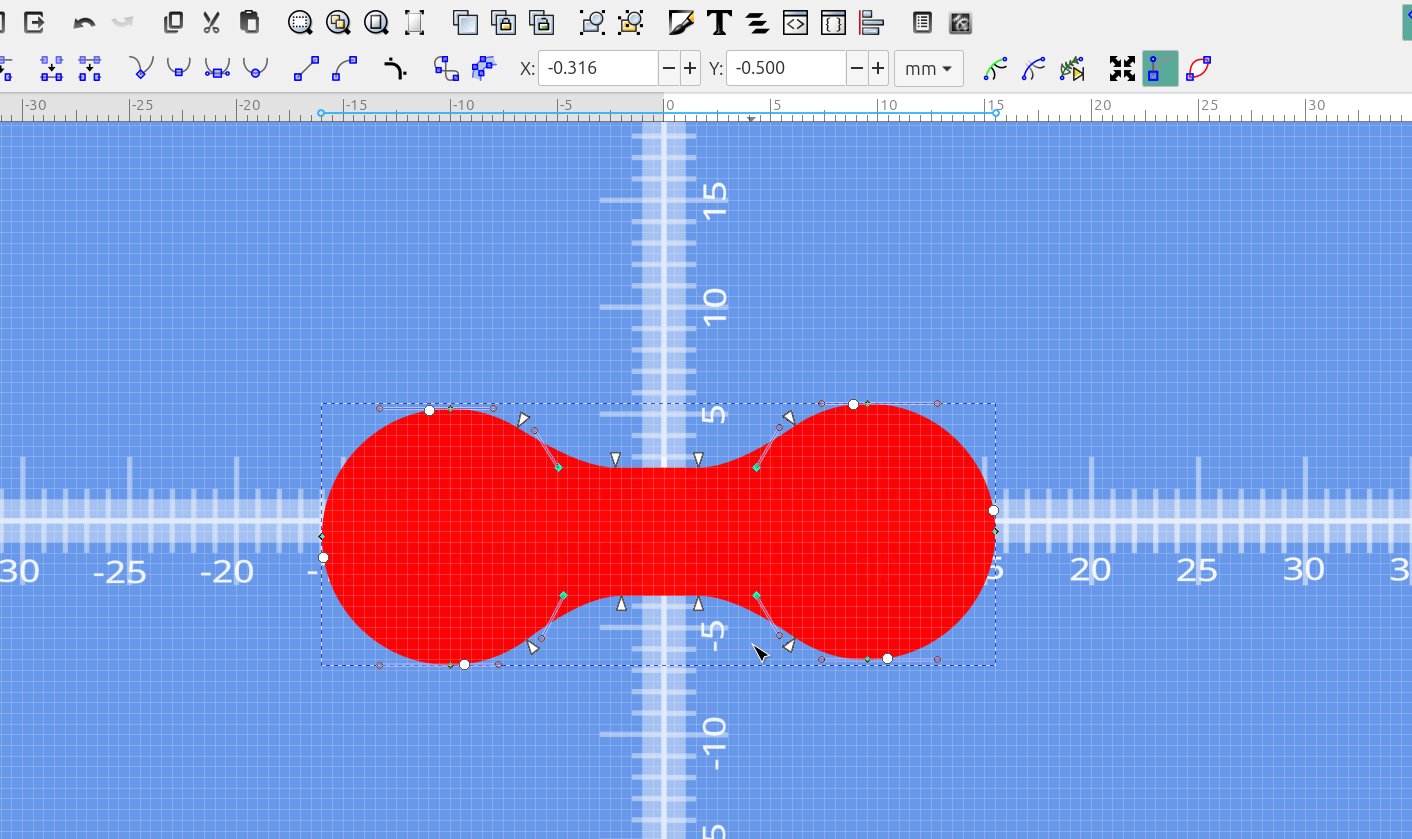
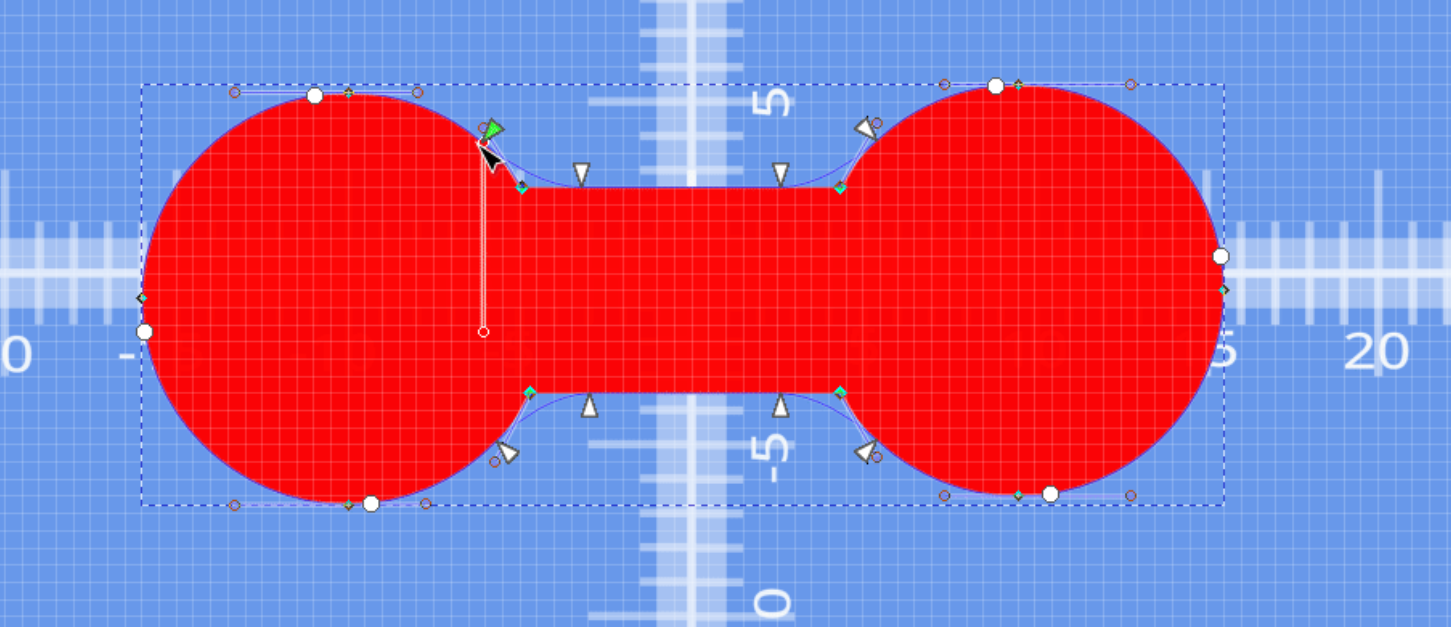
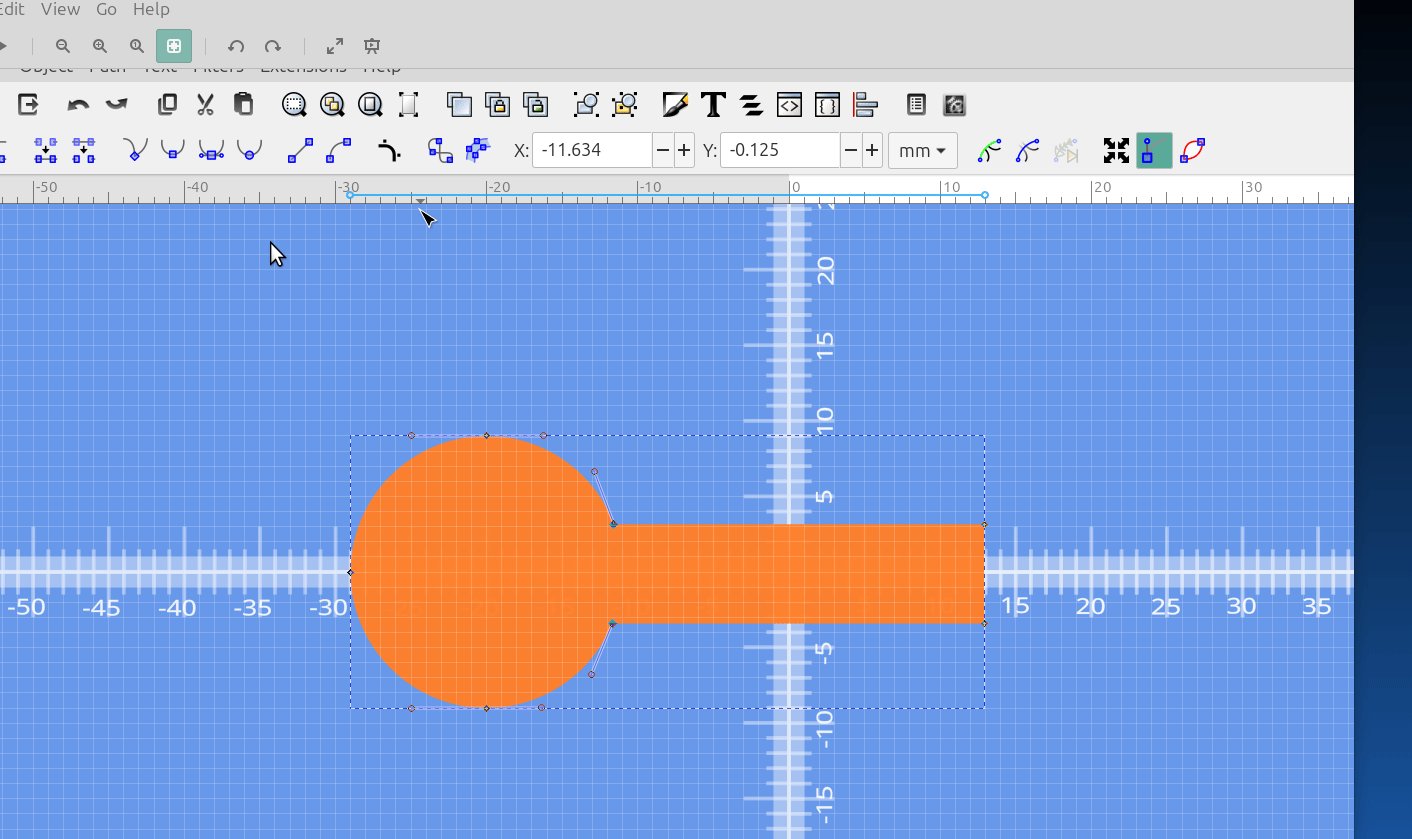
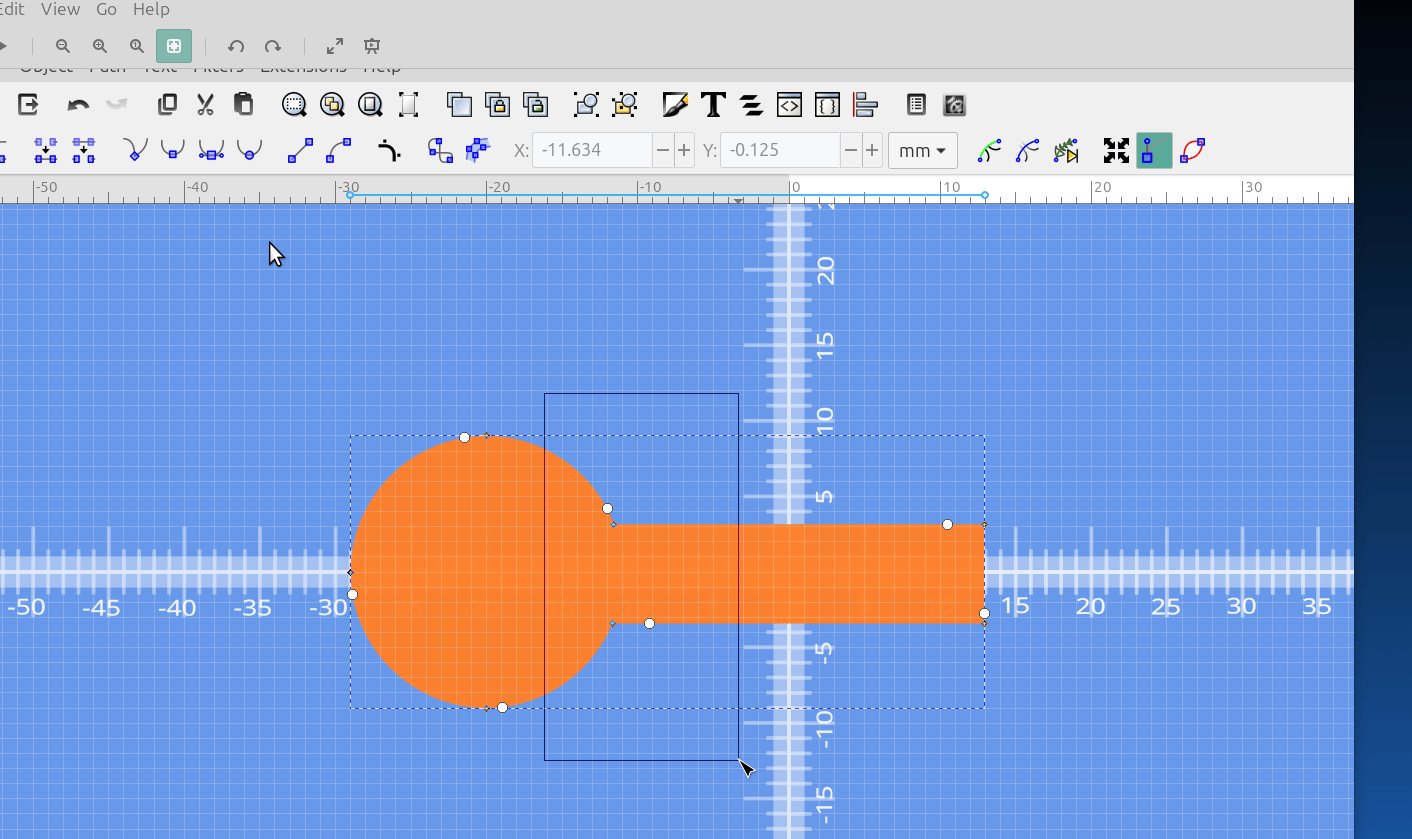
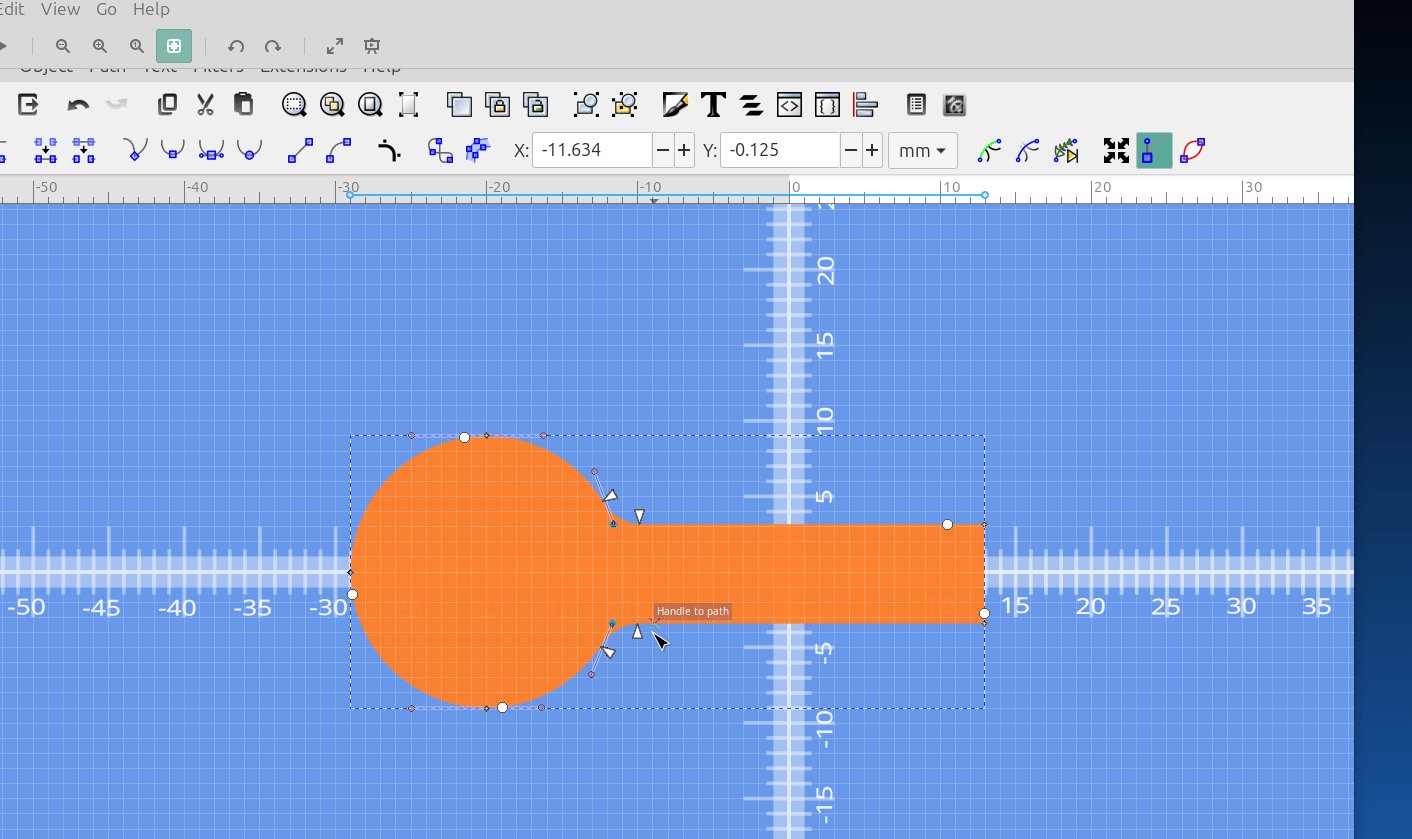
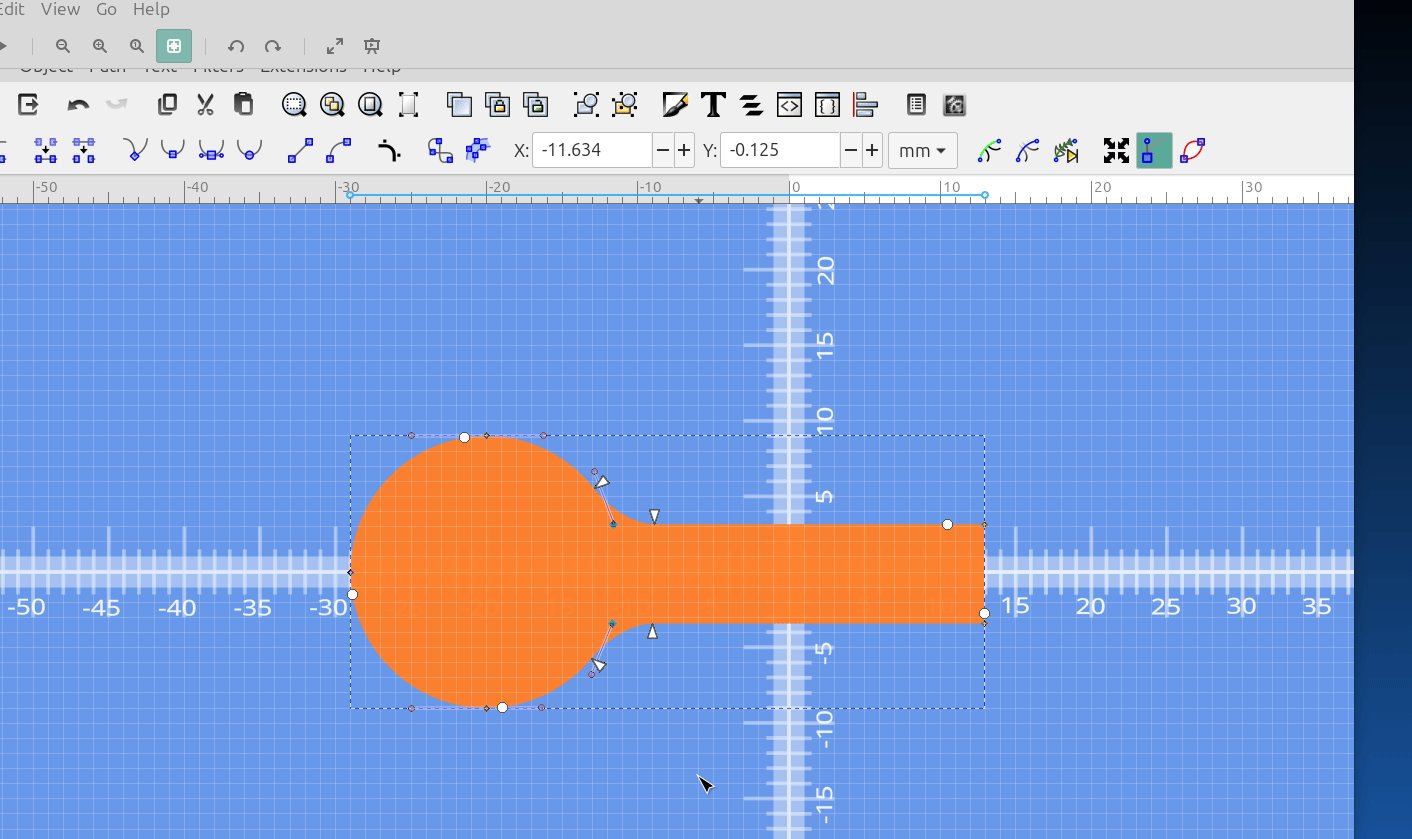
Now select the nodes you want to adjust at the same time and adjust them:

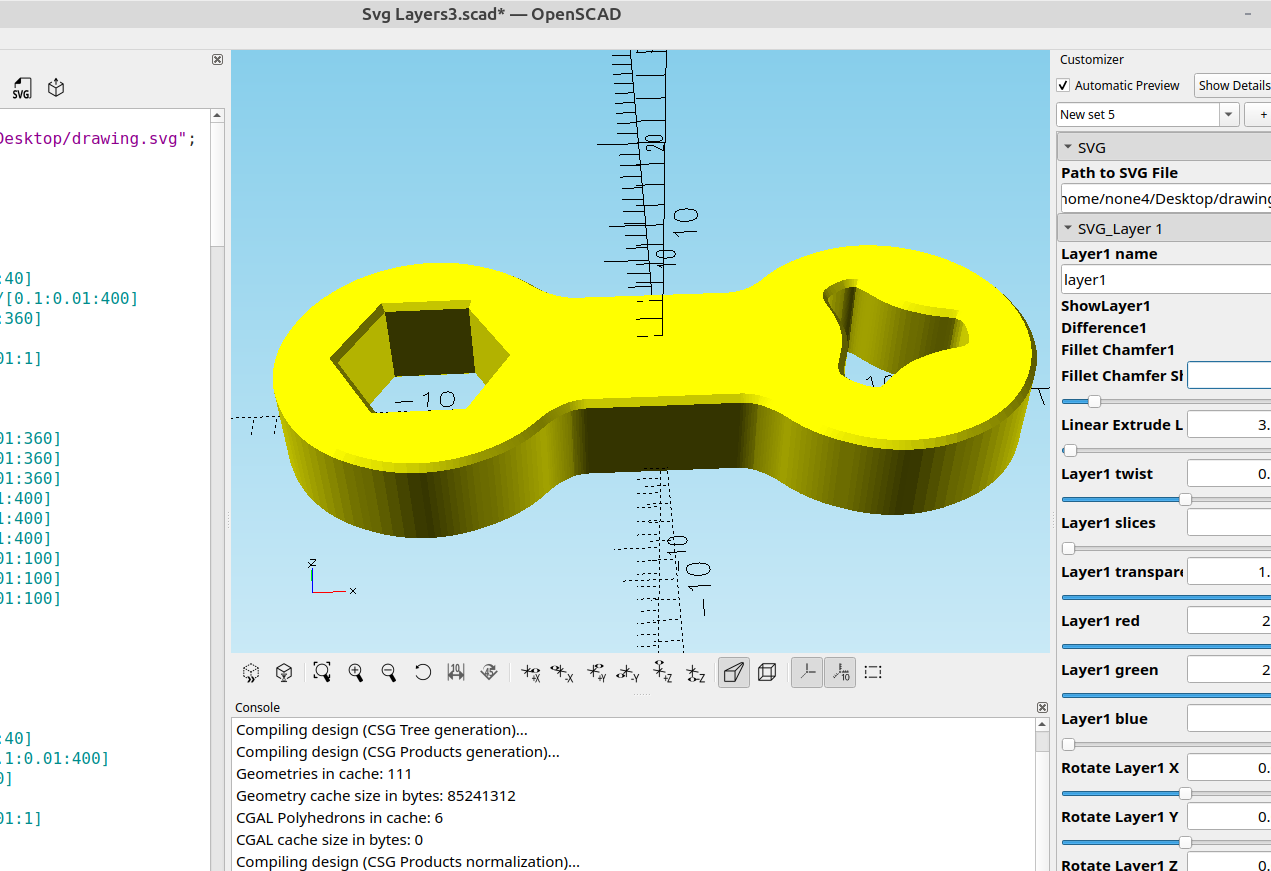
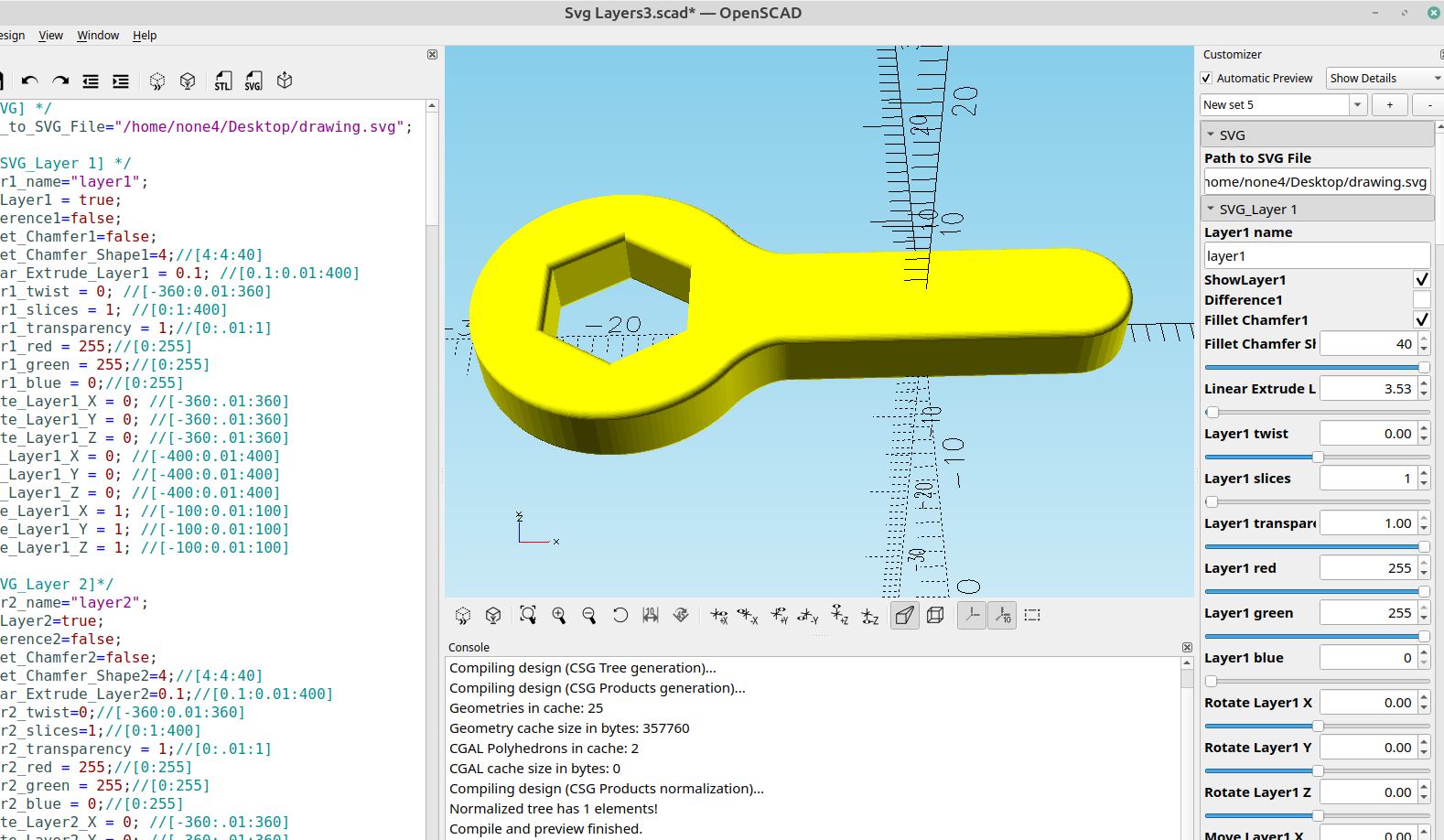
here's the wrench ready to be exported from OpenSCAD

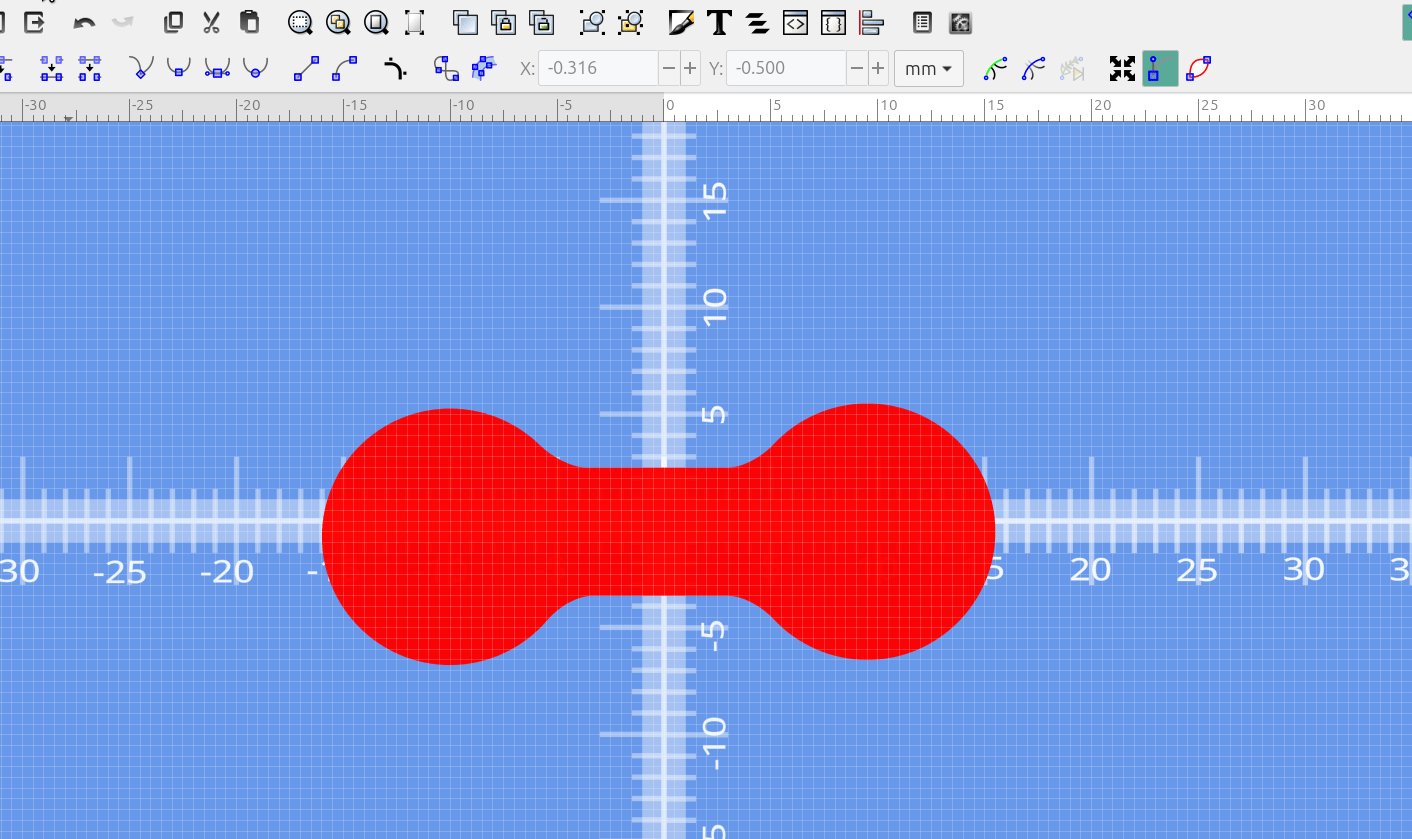
For the example at the top of the page I just joined two circles with a rectangle and did the same thing: